今更知ったPhotoshopの「使える」小技10選
CND Kimura

皆さんお疲れ様です。CNDデザイナーの木村です。
私はCNDでデザインの仕事をしている傍ら、縁あって今年から専門学校でPhotoshopの講師もさせていただいています。
後輩の育成の経験はありますが、先生として人に何かを教えるという経験がなかったため、お話をいただいた時は有り難いなと思う反面少し悩みました。
というのも私が持ち合わせているPhotohopの技術は全て独学。僅かな技術を持ってこの業界に入り、必要な技術を重点的に鍛えたためPhotohopの基本や作法的なものを知りませんでした。
仕事では「作り方」より「作ったもの」で判断されることがほとんどですし、方法は正直そこまで深く考えてはこなかったのですが・・・まさか学校で「皆さん、作り方は自由です」なんて言えないので、あらためてPhotohopを学び直しました。そしてこれが結果的にいわゆるリスキリングというやつになり、今まで知らなかったことを知る良い機会になりました。
そこで今回は、特にこれは早く覚えておきたかったなーという小技を10点ほどまとめました。
初心者の方だけではなく、そこそこ経験を積んできて私のように「今では誰からも教えてもらえなくなった世代」の方々の参考になれば嬉しいです。
中には「え?そんなのも知らなかったの?ヤバ」というものも多々あるとは思いますが仕方ないですよね。知らなかったんだから!
レイヤーのサムネ部分を「⌘+クリック」で選択範囲作成
選択中のレイヤーの選択範囲を作成できるショートカット。
切り抜いた人物などと同じ形状の選択範囲が欲しい時にかなり重宝します。
私は今まで自動選択ツールでいちいち選択範囲を作成していたので、10年前に知っておきたかったです。
ちなみに選択中のレイヤーがスマートオブジェクトであれば、サムネクリックではなく⌘+Enterでも選択可能です。
「shift+選択ツール」で選択範囲の追加
長方形選択ツールや楕円形選択ツールで選択範囲を作ったあと、shiftキーを押しながらもう一回選択範囲を作ると、最初に作成した選択範囲に追加する形で選択範囲を作成できます。必要以上に選択範囲と言いましたが意外と便利です。
円からちょっとはみ出したマスクの作成
円からちょっとだけ頭がはみ出た画像を作ろうとした際、私はこれまではみ出た分と中に入っている画像の2枚を作成して組み合わせていましたが、そんなことしなくても先ほどの選択範囲の追加を応用したマスクで一発で作れます。
これはマスクの教養がなく切り抜いたり消しゴムで消していた私にとっては衝撃で、どうして誰も教えてくれなかったのか考え出すと悲しくなりました。
スポット修復ブラシ
フルーツの一部が黒ずんでいたり、空の写真にカラスが飛んでた時など一瞬で消せます。
「修復=コピースタンプツール」で生きてきたので、もちろんそれでも同じように消せますが、どうして誰も教えてくれなかったのか考え出すと更に悲しくなりました。
背景をちょっと広げる
切り抜きツールを選択し、上部のメニューにある「コンテンツに応じる」にチェックを入れて画像を拡大すると、Photohopが自動的になかった部分を作成してくれます。コンテンツに応じる系は他にもありますがどれもどんどん精度が上がっています。動画のように斜めの砂漠も綺麗に増やしてくれます。
無いもの自動で作ってくれる時代ですからね、デザイナーは写真のせいにできません。
ニューラルフィルター
ちょっと笑わせる、ちょっと若返らせるといった「顔面調整系」も一発です。
極端に変化させると違和感が出てしまうので、やや笑わせたい、ややニヤけを抑えたい時などに有効です。
それにしてもこの歯はどうやって生み出すんでしょうね。歯並びとか。
色調和
背景と人物をそれぞれ違う写真から持ってきた場合、同じ色相や彩度に調整するの結構面倒くさいですよね。
調整がうまくいかない時はウワーとか叫びながらまた素材探しに戻ることともあります。
これもニューラルフィルターで勝手に調整してくれます。(現在β版ではありますが)
もう一度言いますが、デザイナーは「写真が・・・」という言い訳ができない時代に突入しています。
⌘+Jでその場にコピペ
その場に重ねて描画モードを変える、などをする際に有効です。意外とその場に複製したいときありますよね?ないか?
ちなみに私は⌘+↓で1px下に複製したのち、↑で元の位置に戻すという力技で複製していました。恥ずかしい。
グラデーションマップで色調整
調整レイヤーの中でもグラデーションマップはかなり楽しいですし、瞬時に画像のイメージを変えることができます。
奇抜な色のデュオトーンもいいですが、私は白黒のグラデーションをベースにしてモノクロ具合を調整したりします。
やりだしたら時間が一瞬で溶けるのでハマりすぎないように気をつけてください。
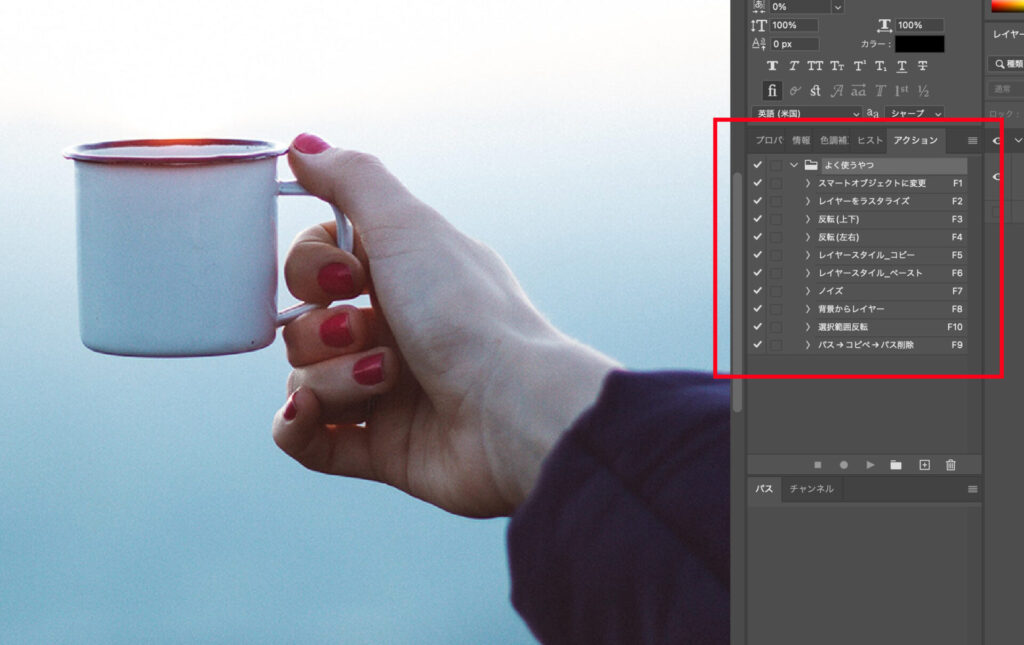
アクション(超大事)

ここまで9点ほど記載してきましたが、全て忘れてOKです。
アクションはショートカットとは違い、一連の動作を記憶してFキーなどに割り振ればボタン一発でその操作が可能です。
今までアクション使ってこなかった人は是非使ってみてください。これこそ10年前に知りたかったです。
一例ですが私の場合は
「ラスタライズ」と「スマートオブジェクト化」あたりは頻繁に使うのでF1とF2
パスで選択範囲を作って→0.5pxのぼかしを入れて→コピーして→貼り付けの4工程をF9一発で実行できるようにしています。
質感の調整で、押すたびに5%のノイズが乗るアクションもオススメです。連打して元に戻れなくなると怖いので、元に戻る回数の設定も多めにしておくといいでしょう。
最後に
最近覚えた事を「前から知ってた感を出して話すハート」を私は持っていないので、学生には「すいません最近知りました」と伝えてます。
えー!とか言われることもありますが、私のような歳になってから恥ずかしい想いをして欲しく無いので、なるべく誠実に伝えます。誠実一路です(弊社行動指針)
また冒頭で少し触れましたが、方法はどうであれやはり最終的な成果物のクオリティの高さが大切です。
大切ですがそこにたどり着くまでのスピードが速いに越したことはありません。
Photohopに限らずIllustratorもXDもどんどん進化しているので、表現の幅やスピードアップのためにも今後のアップデートに注目していきましょう。
冒頭で触れたといえば「リスキリング」という言葉ですが、これは少し前に上司が教えてくれたものです。
思い切って前から知ってた感を出して使ってみましたが、この記事を読んで「あいつ前から知ってた感出してる」と思われるとかなり恥ずかしいので、やはり前から知ってた感を出すのはハートが強い人だけにした方が良さそうです。


