Lottieで簡単にアニメーション書き出し!作成したSNS風likeハート切り替わりモーションを書き出してみた
ドアログ編集部

After Effectsの練習のため、snsなどでよく見かけるいいね風のハート切り替わりモーションを作成しました。
この作成したハート切り替わりモーションを簡単にSVGに書き出す流れを紹介します!
3つの大きな流れになります。
【1】Illustratorでパーツを作成
【2】After Effectsでアニメーション追加
【3】Lottieで書き出す
Illustratorでパーツを作成

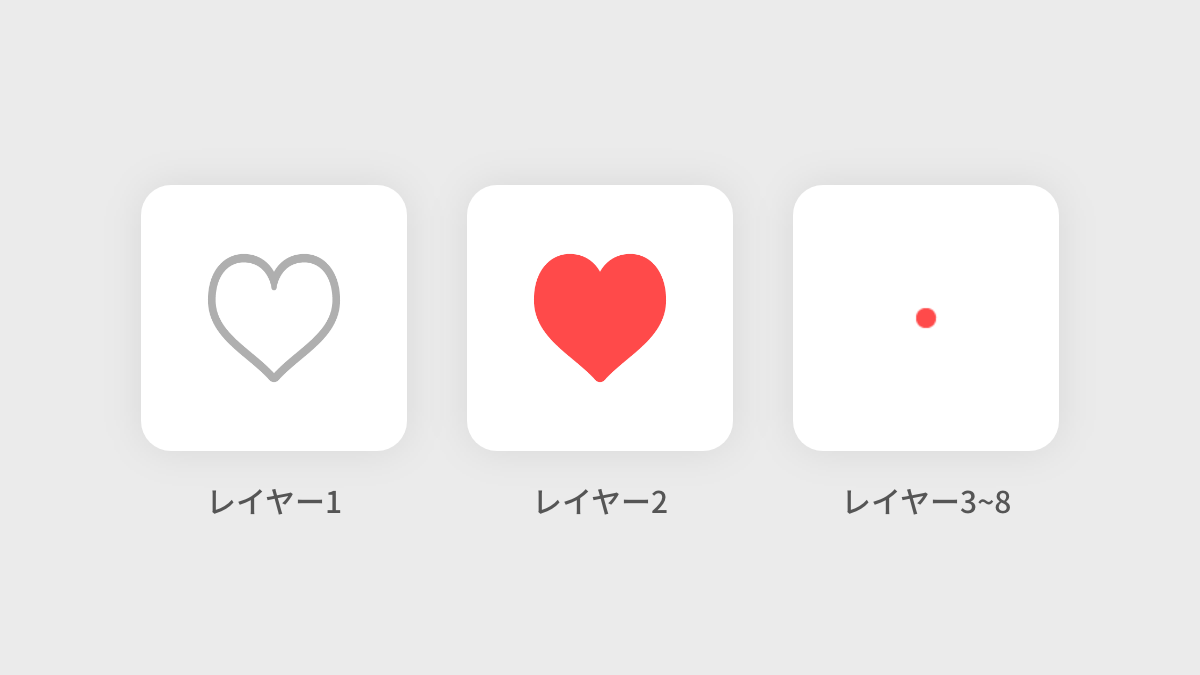
500px × 500pxのアートボードを用意し、After Effectsでパーツごとに読み込みができるようそれぞれレイヤーに分けてパーツを作成します。
ハートが押される前のグレーの枠、押された際のハート、押された後の飛び散るエフェクトのパーツを用意しました。
After Effectsでアニメーション追加

After Effectsでアニメーションをつけていきます。
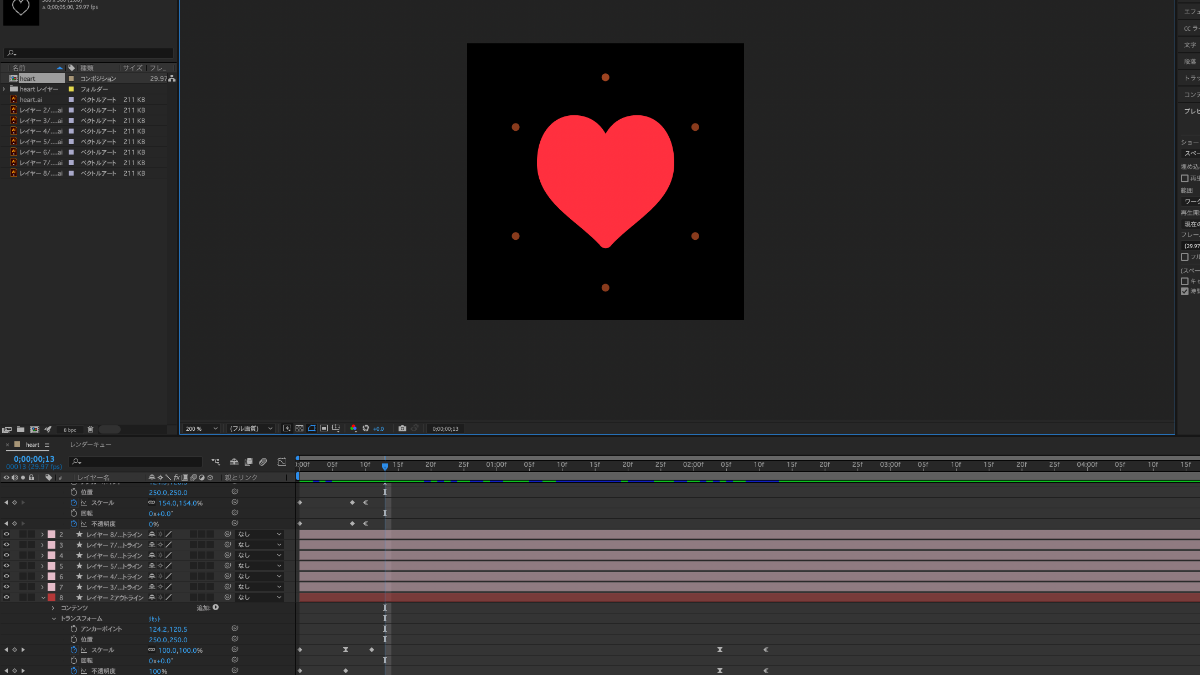
新規コンポジションフッテージから作成したaiデータを選択し、
読み込みの種類を【コンポジション – レイヤーサイズを維持】を選択してからファイルを開きます。
読み込んだaiデータのレイヤーを選択し「作成」から「ベクトルレイヤーからシェイプを作成」する必要があります、これでアニメーション作成の準備万端です!
アニメーションはほとんど大きさや位置、透明度しか触っておりません、簡単に表現することができますのでぜひAfter Effectsで動かしてみてください!
Lottieで書き出す
完成したアニメーションを書き出していきます!
そもそもLottieとは、Airbnbが開発したAndroid、iOS、Web、Windows用アニメーションライブラリです。
ファイルサイズの軽量、拡大縮小も自由自在に、アニメーションの実像が手軽にできる特長があります。
css、jsで表現するのに難しかったアニメーションもLottieを使用することによって簡単にアニメーションが作成できます!
After EffectsでLottieを使用するため、拡張機能「Bodymovin」を使用します。
拡張機能「Bodymovin」のダウンロードはこちらです。
URL:https://exchange.adobe.com/creativecloud.details.12557.html
それでは.jsonファイルで書き出していきましょう。
「ウィンドウ」→「エクステンション」→「Bodymovin」を選択します。

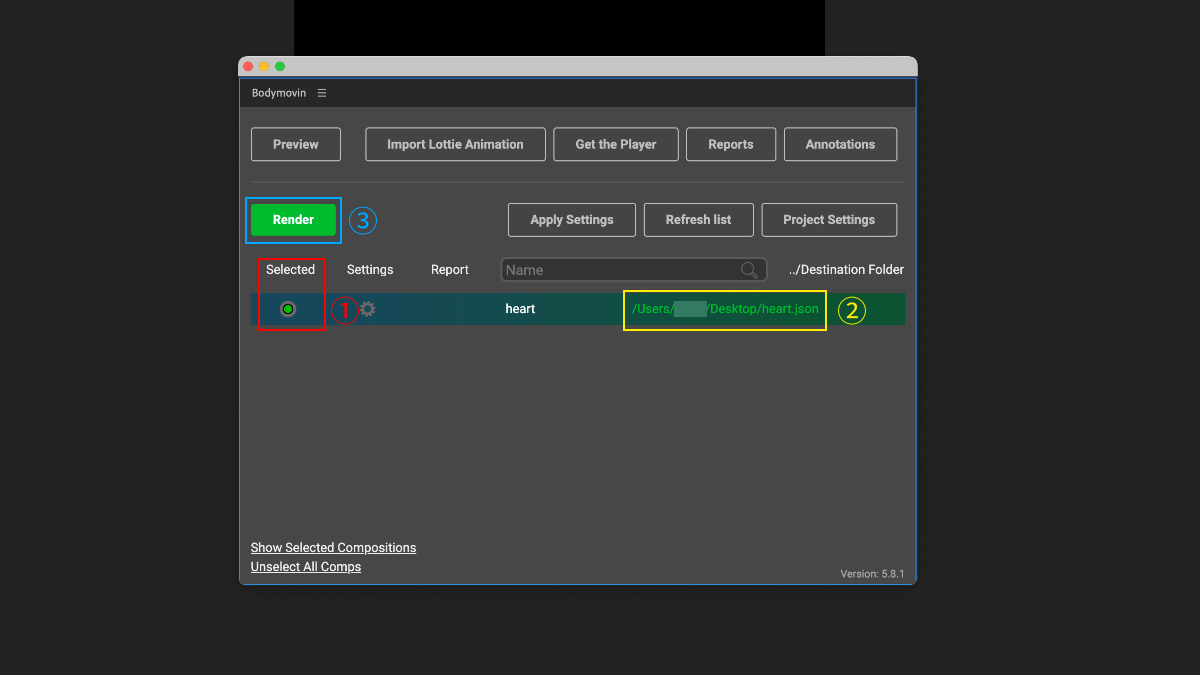
Bodymovinウィンドウより①のコンポジションを選択し、②はファイルの保存先になります、保存先を指定しましょう。
①のとなりの設定は書き出す際に重要になります、書き出す前にどの設定が合っているか確認しておきましょう。
最後に③の「Render」書き出し実行ボタンをクリックします。

上記の画像のような画面が出ましたら書き出し完了です。
まとめ
Illustratorでパーツを作成、After Effectsでアニメーション追加、Lottieでアニメーションを書き出す手順を紹介しました。
アニメーションの使い方に慣れますと上記のようにAdobe stockで購入した画像も簡単に動かすことができ、普通の画像と比べてリッチさがでます!
書き出した.jsonファイルは簡単にXDに配置することもできますので、ぜひ挑戦してみてはいかがでしょうか。


