今すぐ使えるコーディングツール
CND Okawa

コーディングをしていると、画像の書き出しやCSSの設定、作った後のチェックなどあれこれ対応するのは大変ですよね。
そんなコーディングの助けになり、役立つツールをご紹介いたします!
画像に役立つツール
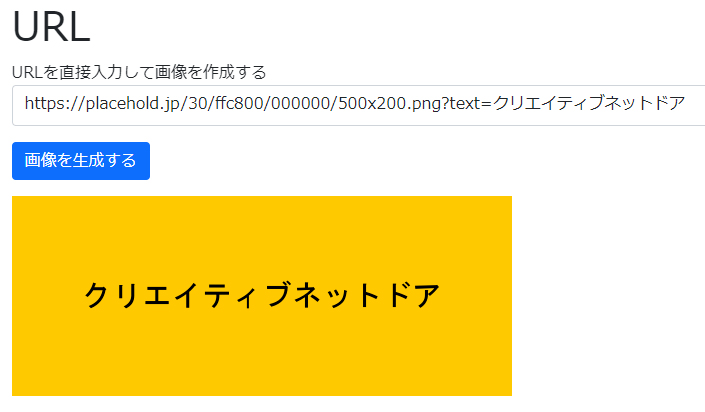
ダミー画像
https://placehold.jp/
コーディングの段階では仮の画像を使用するケースがあります。
そんな時に役立つのが、「Placehold.jp」のダミー画像生成ツールです。

「画像サイズ」「背景色」「テキストカラー」「テキストの変更」なども出来ますので、用途に合わせて使用してみてください!
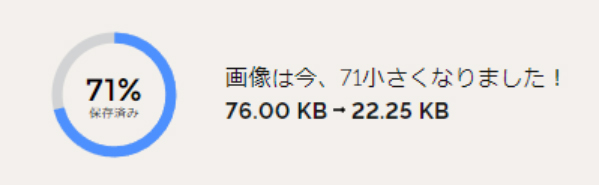
画像圧縮
https://www.iloveimg.com/ja
Retinaディスプレイで画像が荒く表示されないよう、デザインデータの画像を2倍に書き出して使用する事もあると思います。
そうすると、画像サイズが大きくなるため表示スピードが遅くなってしまいます…。
そんな時に役立つのが「iLoveIMG」による画像の圧縮です。

ホームページで使用する画像を一括で圧縮し、ファイルサイズを縮小する事ができます!
CSSに役立つツール
CSS Gradient
https://cssgradient.io/
CSSグラデーションをコードだけで書くのは分かりづらい…という事はありませんか?
そんな時に役立つのが「CSS Gradient」でのグラデーション作成です!
グラデーションをプレビューしながら、簡単にグラデーションを制作する事ができます。
比率計算機
https://tools.m-bsys.com/calculators/ratio.php
画像の比率を保って表示させたい時の計算方法がわからない、面倒という事ありませんか?
そんな時に役立つのが「比率計算機」の計算機です。
比率をパッと計算してくれるので、コーディングを行いながら調整する事ができます!
CSS三角形作成ツール
http://apps.eky.hk/css-triangle-generator/ja
アイコンのデザインなど、色々な場面で三角形を使用する事があると思います。
そんな時に役立つのが「CSS三角形作成ツール」です!
三角形を画像にして使用する事もできますが、CSSで作成した方が重さも軽減できアニメーションをつける時も楽になります。
Chrome拡張機能
Broken Link Checker
https://chrome.google.com/webstore/detail/broken-link-checker/nibppfobembgfmejpjaaeocbogeonhch
ページ内にリンク切れがないかを表示してくれる拡張機能です。
ソースコードが長くなってリンク切れを見落としそうな時などに重宝する、便利な機能です!
TDK Meta Checker
https://chrome.google.com/webstore/detail/tdk-meta-checker/kjiieeppkcjgdigogiafneikdhpagpbc
「TDK」「OPG」の見え方や「Twitter」などでどの様に表示されるか、漏れはないのかを確認できる拡張機能です。
SNSのシェアもアクセス数に繋がる大切な表示になります。可視化してくれるので便利な機能です。
ColorZilla
https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
ブラウザ上の色をスポイトしてカラーコードを表示してくれる拡張機能です。
ホームページリニューアル時に、現在使用してるカラーコードなどを調べるのに便利な機能です。
いま、ブラウザ上で使用できるコーディングに役立つツールや機能はたくさんあります。
ブックマークをしておけばコーディングしながら確認でき、とても便利です。
開発・公開してくださる方に感謝です!
ツールを活用してコーディングの幅を広げ、快適にコーディングしましょう!
ぜひ皆様も使ってみて下さい!


