次世代画像フォーマットWebPとは?WebPの特長や変換方法などをご紹介
CND Kato

こんにちは、Webデザイナーの加藤です。
コーディング時に「画像はWebPでお願いします」と依頼されることがありました。
「おまかせあれ!」と二つ返事したものの、あれ?WebPって何をどうするんだっけと少し迷走・・・。
今回はWebPについて、自分への復習も兼ねて調べた情報や、私が実際に対応した変換方法などをご紹介したいと思います!
そもそもWebPって何?
WebPとは、Googleが開発したWebサイト向けの次世代画像フォーマットです。
読み方は「ウェッピー」で、拡張子は「.webp」と表示されます(調べるまでハッキリ読めませんでした)
JPEGやPNGに比べてファイルサイズが軽く、読み込み速度などの改善が期待できるといわれており、Webサイトの表示速度改善などを目的に利用されようになってきました。
※実は比較的昔から存在した規格なのですが、対応ブラウザが圧倒的に少なく、見かけることがほぼありませんでした。近年続々と対応ブラウザが増え、徐々に普及が進んでいるようです。
WebPのメリットや特長
Webサイト表示にWebp形式を利用することで、さまざまなメリットが得られます。
- 画像品質をキープしつつもファイルサイズを小さくできる
- 透過やアニメーションにも対応
- 素材のジャンルを気にせず書き出せる
- SEO的に少し有利になる(かも)
最大の特長は、画像の劣化を抑えつつもファイルサイズの軽量化が可能な点です。
Google公式ではPNGだと同等の画質と比較してサイズが約26%、JPEGだと約25~34%小さくなると発表されています。
軽量化のメリットは様々ありますが、主にWebサイトの表示速度改善や各種パフォーマンスの向上、動作の安定に期待ができます。(GoogleもWebPを推奨しているようで、Page Speed InsightsやSEO評価として好影響するかもしれません)
またWebPは、JPG/PNG/GIFそれぞれの良い特性を、一元で網羅して書き出すことができます。
私が昔に学んだ古(いにしえ)のルールでは、写真はJPG・イラストはPNG・文字はGIFと、書き出し処理の使い分けが通説でしたが、WebPフォーマットを使用することで素材の種類問わず、書き出す際に使い分ける必要がありません。
単にファイルボリュームが小さいというだけなく、JPEGやPNG等の利点も兼ね備えたウルトラ素敵な画像フォーマットがWebPなのです!
WebPのデメリット
一見良いこと尽くしなWebPですが、デメリットもあります。
- 一部対応していないブラウザがある
- ワードプレスなど一部の環境では利用の敷居がまだ高い
- 読み込み対応していないソフトがある
- 変換の手間がかかる場合もある
主要な最新ブラウザはほとんど対応済みですが、一部の旧ブラウザ等ではサポートされておらず、JPG/PNGで代替表示させる書き方で対応する必要があります。
ワードプレスの一部バージョンや各種Web環境によっても利用の難しいケースがある為、事前の確認をおすすめします。
またWebP形式ファイルの扱いに関しては、XDをはじめとした一部ソフトで、読み込み対応していません。そのため現時点ではJPGやPNGのように、ファイルを読み込んで編集などは考えず、あくまでWebサイトに画像を表示させるためだけを目的とした使用がメインになります。
他にも、一度JPGなど書き出した後にJPG⇒WebPへ変換する工程が必要なので、1クッション工数のかかる点もデメリットです。
※2022.3.31現在、Photoshopはアップデートで読み書きに対応された模様。
徐々にサポートは進んでいますが一部整備中といった面もあるため、最新ブラウザ対象を前提に、環境などに依存しにくい静的コーディング時の選択肢としてはWebPの利用を検討できるかと思います!
WebPへの変換方法
変換に手間がかかるとお伝えしましたが、作業自体はとても簡単です。
やり方は色々ありますが、今回は「Squoosh(スクワッシュ)」を利用して私が実際に変換した方法をご紹介します。
※「Squoosh」 はGoogleが提供している画像の圧縮を行うことができるWebアプリケーションです。
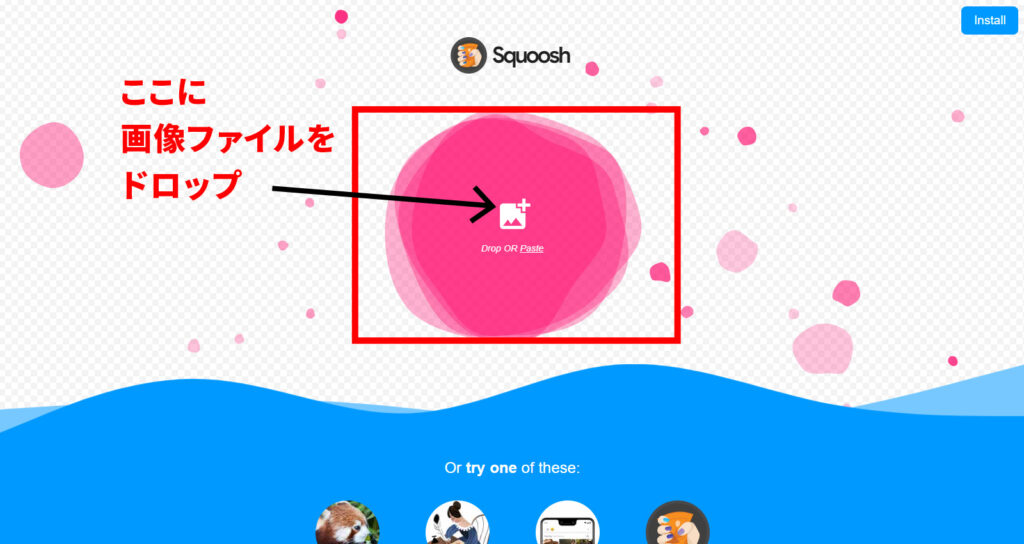
「Squoosh」サイトへアクセスして変換したい画像ファイルをドロップ

変換したい画像ファイルをドロップすると、次のような画面になると思ります。
※今回は弊社WebサイトのFVをキャプチャー画像にして使用しました。

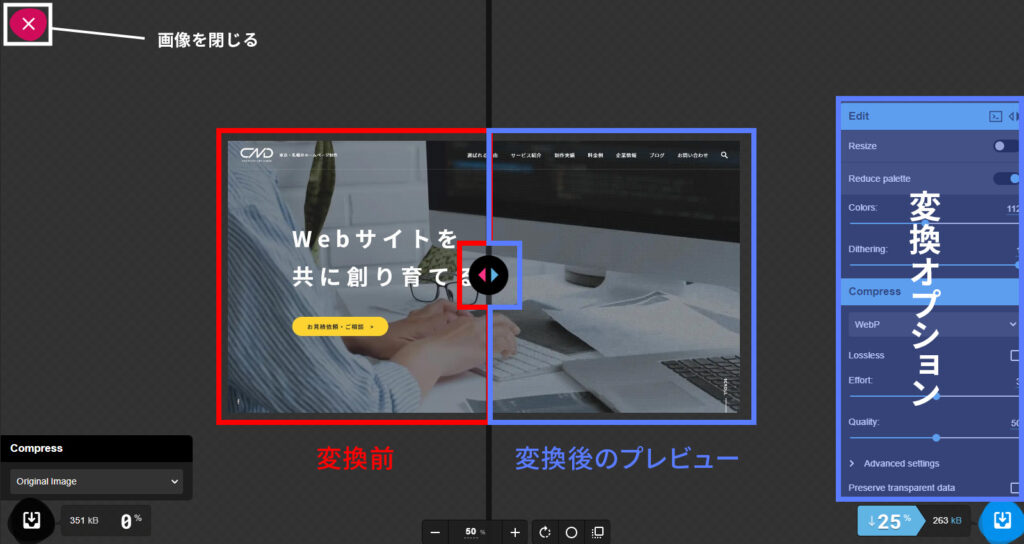
画面左に表示されている画質が元の画像、向かって右に表示されているのが、変換後の画質になります。
(真ん中の矢印を左右にフリックして画質の違いを確認することも可能です。)
画像の変更を行いたい場合は、左上の×マークを押すことで最初の画面に戻ります。
※なおサイト翻訳を利用するとインターフェース周りの項目は全て日本語表示されますが、一部レイアウトが崩れる為あまりおすすめしません。
変換後のプレビューを見ながら、画質と容量のバランスを調整

色々とオプションはあるのですが、今回は最低限押さえておけばというポイントだけご紹介いたします。
①ここにチェックが入っていないと一部オプションが非表示となります。もしcolorなどが表示されない場合はこちらをアクティブにしてください。
②書き出す際の色数を調整します。MAXで256色となり、色数を落とすことで画質と容量を調整できます。
③ここで変換後のフォーマットを選択することができます。WebP以外にも規格を選択できますので用途に合わせてお選びください。
④画質全体に関わるパラメーターです。ここの調整だけでたいていの場合はなんとかなります。
⑤オプション項目で調整したファイルの状態が表示されます。
今回だと、現在のオプションで書き出すと元々のファイルより約25%サイズダウン、ファイルサイズは263KBという状態になります。
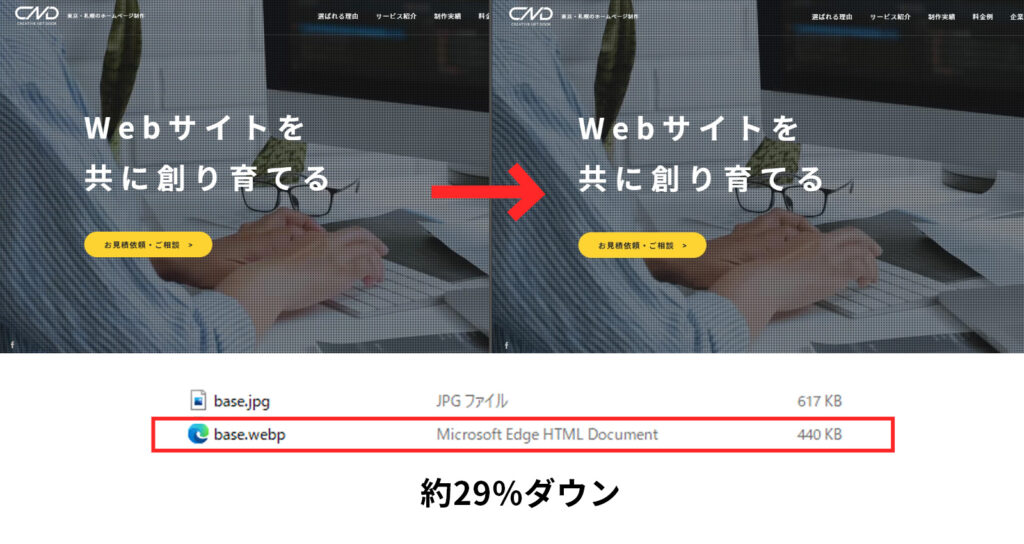
画面右下にあるDLボタンを押してWebPに変換したファイルを保存

無事変換ができ「.webp」ファイルが作成されました!
ファイルサイズも元々のファイルより約29%軽量化されています。
※今回はかなりざっくり変換したので、うまくやればもっときれいに変換できると思います。
今回ご紹介した「Squoosh」は、あくまで手法の一例となります。
他にも複数の画像を一気に変換できるツールなど色々ありますので、用途に合った方法を探してみてみるのも良いかもしれません。
まとめ
以上、WebPについてご紹介させていただきました。
画像の軽量化はWebサイトにとって良い形に様々作用する為、WebPは画期的な規格だといえます。
全ての環境でサポートされるまでは探り探りの対応になりそうですが、急速に普及していく可能性も十分考えられますので、今後のWebサイト制作にぜひ有効活用してみてください!


