使用する際に注意したい!SNSアイコン・ロゴのガイドラインまとめ
ドアログ編集部

webサイト制作でSNSロゴを使用する際に「サイトデザインに合わせて色変更したいな」「デザインを加えたい、枠で囲いたいな」「サイズはこのくらいでいいか…」と思うことがあると思いますが、どこまでSNSロゴのガイドラインに沿って自分自身で手を加えていいのか少し気になることはありませんか?
私がデザインする時に調べた、よく使用されるSNSロゴの公式ガイドラインと基本情報・禁止事項を紹介します。

基本情報・禁止事項
1. 公式のロゴを使用
公式で提供されているロゴをダウンロードして使用するのが安全です。
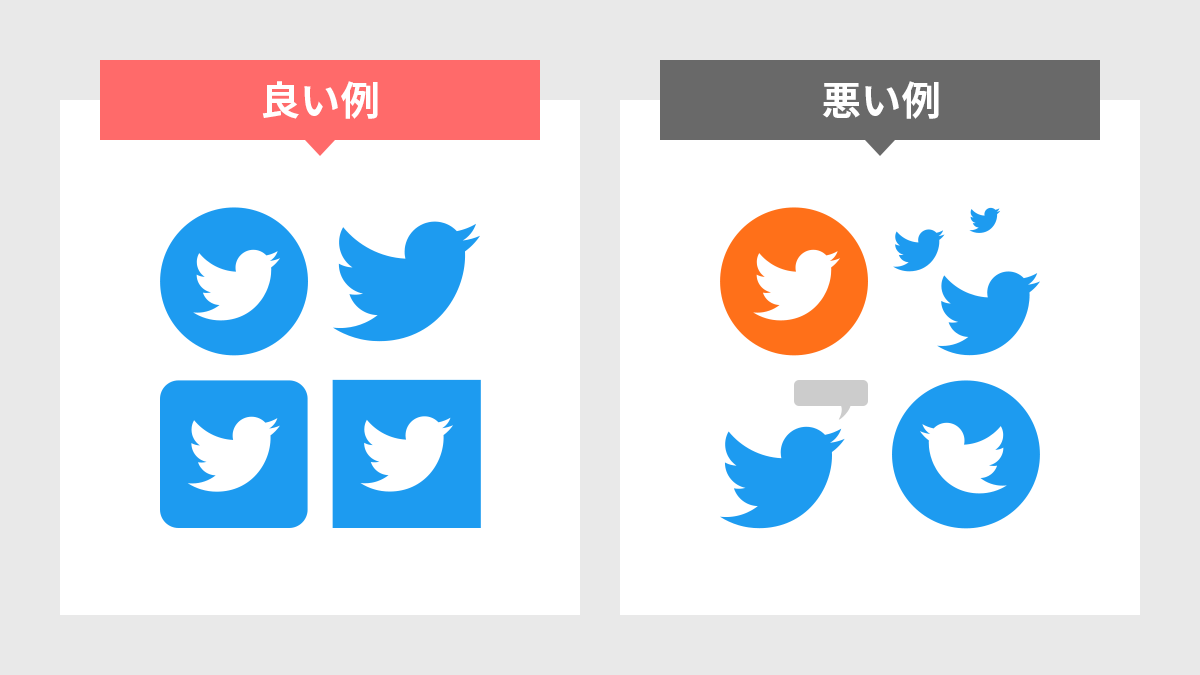
2. 複数の色を使用しないこと
青・白のみ表示、その他の色を使用するのは許可していません。
3. アイコンの変形
形の改変、回転やアニメーション、ロゴにデザインを追加してはいけません。
4. 別要素を加える
他の鳥や生き物でロゴを囲んだり吹き出しのような余分な要素を加えてはいけません。
5. 囲みをつける
囲みをつける際は丸・正方形・角丸正方形のいずれかを使用してください。
ロゴのダウンロードとガイドラインの確認はこちら
URL:https://about.twitter.com/en/who-we-are/brand-toolkit

基本情報・禁止事項
1. 公式のロゴを使用
公式で提供されているロゴをダウンロードして使用するのが安全です。
2. 比率の維持
設定された比率を維持し30×30px以上のサイズで表示してください。
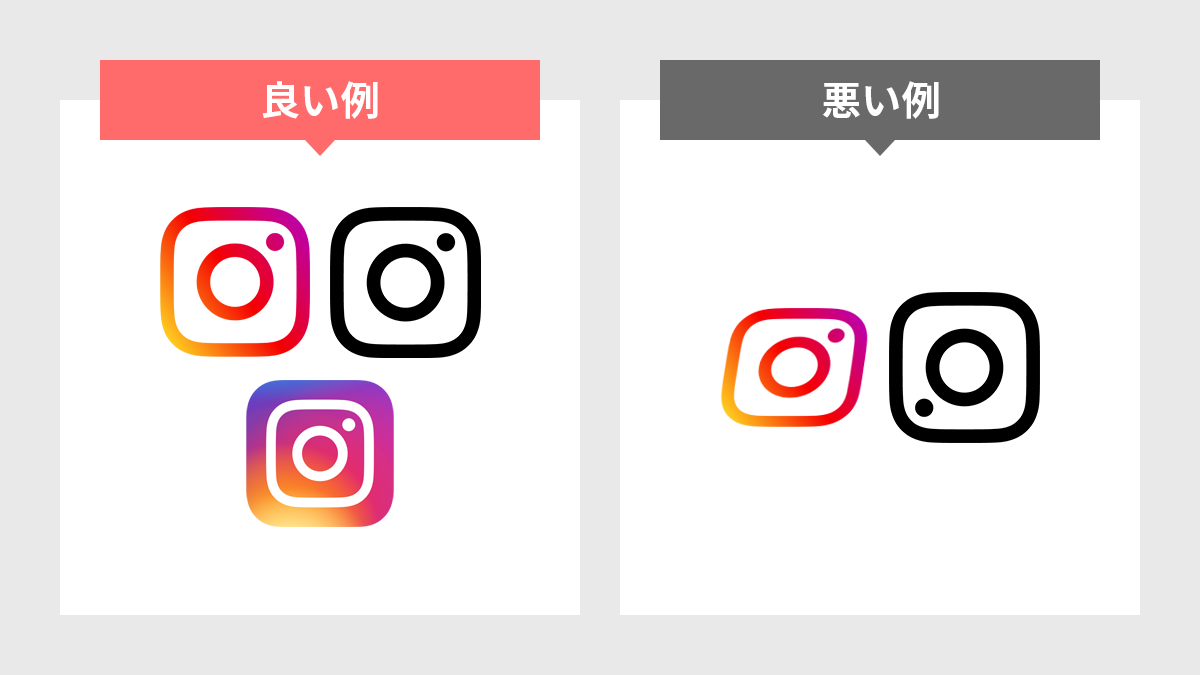
3. ロゴの変形
形の改変、回転させたりテキストを勝手に加えてはいけません。
4. ロゴ周りの余白
ロゴの最低限半分サイズの余白を上下左右に取ること。
5. ロゴの種類
通常自身のInstagramアカウントを示す際はグリフアイコンを使用、背景がグラデーションで塗りつぶされたデザインはアプリのダウンロードを促す目的にしようが限定されています。
ロゴのダウンロードとガイドラインの確認はこちら
URL:https://en.facebookbrand.com/instagram/

基本情報・禁止事項
1. 公式のロゴを使用
公式で提供されているロゴをダウンロードして使用するのが安全です。
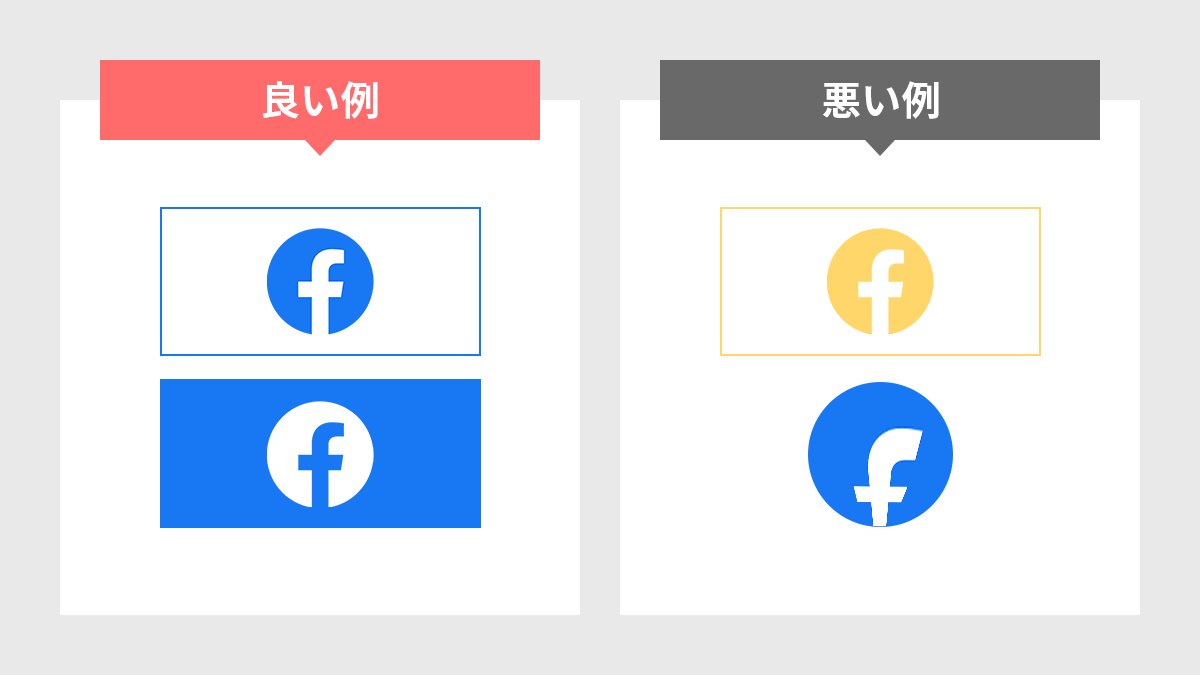
2. 「f」を使用
「f」を改変、回転やアニメーション、色などいかなる方法でも変更を加えてはいけません。
3. ロゴと背景の組み合わせ
白や薄い色の背景に青いボックス、又は青や濃い色の背景に白いボックスにすること。
4. サイズ・ブランドイメージ
Facebookブランドを最も際立って目立つような見た目に表示してはいけません。
ロゴのダウンロードとガイドラインの確認はこちら
URL:https://ja.facebookbrand.com/facebookapp/
LINE

基本情報・禁止事項
1. 公式のロゴを使用
公式で提供されているロゴをダウンロードして使用するのが安全です。
2. ロゴの変形
全てのアイコンデータを変形・加工せずそのまま使用してください。
3. 色の変更
色の変更は禁止しています、視認性を低下させる背景の使用も禁止しています。
4. サイズの表示
ソーシャルアイコンは20px以上で表示してください。
ロゴのダウンロードとガイドラインの確認はこちら
URL:https://line.me/ja/logo
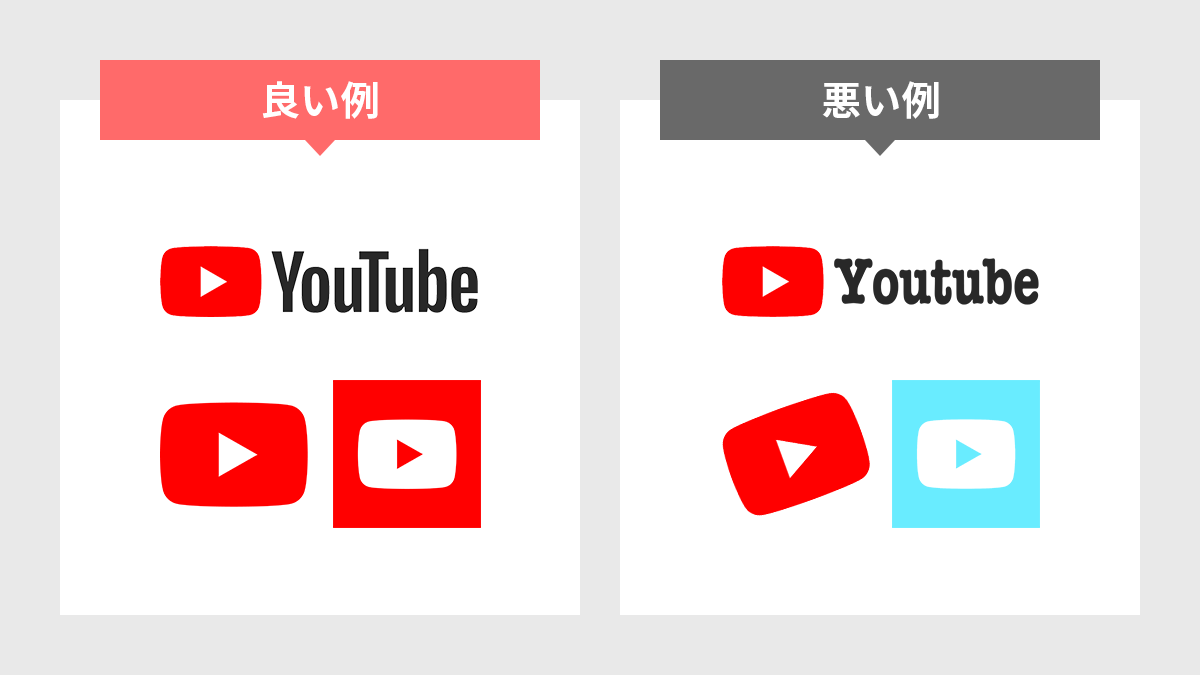
Youtube

基本情報・禁止事項
1. 公式のロゴを使用
公式で提供されているロゴをダウンロードして使用するのが安全です。
2. ロゴの間隔
アイコンと「Youtube」の間隔または「Youtube」の文字間隔を変更してはいけません。
3. 色の変更
Youtubeカラーを使用してください。
背景色は40% グレーより明るい背景には黒に近いグレーのフルカラーロゴ、50% グレーより暗い背景には白のフルカラーロゴを使用してください。
4. サイズの表示
高さ(デジタル)24dpより小さくしてはいけません。
ロゴのダウンロードとガイドラインの確認はこちら
URL:https://www.youtube.com/intl/ja/about/brand-resources/#logos-icons-colors
はてなブックマーク
基本情報・禁止事項
1. 公式のロゴを使用
公式で提供されているロゴをダウンロードして使用するのが安全です。
公式サイトにガイドライン記載はありません、商用利用について公式に問い合わせる必要があります。
ロゴのダウンロードはこちら
URL:https://hatenacorp.jp/press/resource
まとめ
各公式の利用規約の一部を記述させて頂きました。
どのSNSも基本的に色や形の変更NG、公式が用意してくれているアイコン・ロゴを使用するのが良さそうなのが分かります。
また利用規約は更新されることがありますので随時確認しておくのが良いですね。
サイトを制作する際にお役に立てたら幸いです!
※2021年5月10日時点の情報です。


