webフォントで活かす!おすすめwebサービスご紹介
CND Sakuma

ウェブサイトのオーナー様なら、一度はこんなことを思ったことありませんか。 「競合他社より見栄えを良くして閲覧者を増やしたい!」 「GoogleやYahoo!で検索上位になったらいいのに」etc… 効果的にSEO対策なんてもうやってるよ!なんて思っている方必見! 「webフォント」がその解決策の一つになるかもしれませんよ。
そもそもwebフォント って何?
最近だとスマホでも自分の好きなフォントをアプリからインストールしてカスタマイズできちゃうwebフォント。スマホだけじゃなくもちろんパソコンでみるウェブサイトにだって使えちゃいます。
Webフォントとはインターネット上からフォントのデータを読み込みホームページ上に表示させるシステム(CSSで指定など)のことです。

Webフォントを利用することによってホームページ作成者が指定したフォントをどのデバイスでも同じ見え方で閲覧することができるサービスです。デバイスごとに違って表示されてしまってはせっかくの精魂込めて(お金をかけて?)作ったウェブサイトなのに統一感がなくバラバラのイメージをユーザーに持たれては残念ですよね。
見た目だけではなく、文字を画像にして配置してしまうよりも初めからテキスト表示をするとSEOの対策にもなります。有益なサイト判断されると検索の上位に上がっていくことも!
文字を画像にしてしまうより文字は文字でいてもらうことがSEO対策でも有益なのでロボットの評価も上がり、サイトのユーザー獲得の可能性も広がります。
他にもこんなメリットも。
| ●海外の人にも見て欲しい場合は自動翻訳も対応できる ●音声読み上げにも対応可能 ●アクセシビリティにも対応 ●WordPressにインストールするだけ ●更新が簡単 ●シャープで読みやすい表示になる ●見栄えが良くなる ●画像テキストからの開放 |
こんなデメリットもあったりします。
| ●構造、環境によっては表示に時間がかかることも。 ●無料フォントでもライセンスがいることもある。 ●有料のフォントを使うときは費用が発生する。 ●契約切れに注意がいる(契約更新されずシステムフォントに置き換わることも)。 ●商用利用可能かライセンスの確認が必要なことも。 ●PV数によって制限がかかることもあるのでPV数のチェックを忘れずに.. |
どんなwebフォントのサービスがあるの?
人気のサービスをセレクト
安心クオリティの有名フォントメーカーが提供する有料のwebフォントサービスや、ライセンスは登録必要なサービス、WordPressにインストールして使用したり、レンタルサーバーのサービスなどもあります。無料でフォントを提供しているwebフォントサービスでも使えるフォントが増えつつあるので、敷居は年々低くくなりつつあります。
フォントメーカーサイトでお気に入りのフォントを探してみましょう!
〈無料のウェブフォント〉有名フォントも使えるウェブフォントサービス
| Google Fonts + 日本語 https://googlefonts.github.io/japanese/ | Adobeフォント(ユーザー登録が必要) https://fonts.adobe.com/ |
〈有料のウェブフォント〉安心クオリティの有名フォントメーカーが提供するウェブフォントサービス
| FontStream https://www.font-stream.com/ | FONTPLUS(フォントワークス) サブスクのLETSの契約で利用可能 https://fontplus.jp/ |
| DynaFont Online https://dfo.dynacw.co.jp/ | TypeSquare(モリサワ ) サブスクのモリサワ パスポートを契約で利用可能 https://typesquare.com/ja/ |
| Adobeフォント ( Adobe creative cloudを契約で利用可能) https://fonts.adobe.com/ |
〈レンタルサーバーのWordPressのプラグインで利用〉
| xserver https://www.xserver.ne.jp/ | さくらのレンタルサーバー https://www.sakura.ne.jp/column/rs/webfont-wp-plugin/ |
どうやって使うの?
おおまかな流れです。
|
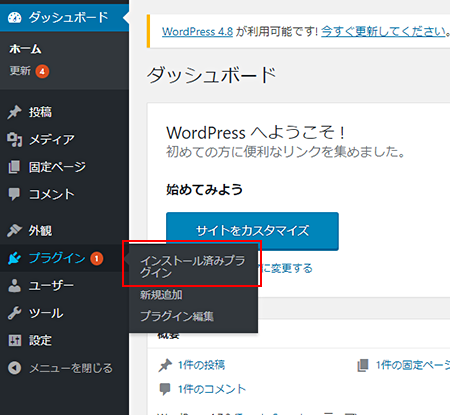
サーバーのサービスやWordPressのプラグインでWebフォントをインストールして管理画面からCSSで指定などもできます。

Googleフォントに関しては、登録関係はせずにCSSで指定することで表示されます。
おすすめwebフォントをピックアップ
最後にウェブフォントを使用したご紹介したいwebサイトを独断と偏見でセレクトしてみました。
|
Google Fonts
|
 FONTPLUS(フォントワークス) |
 TypeSquare(モリサワ ) |
webフォントに興味を持たれたあなた!webフォントに限らず、webサイトに関連した疑問や実績などお気軽に弊社にお問い合わせください!
最後まで読んでいただきありがとうございました!



