Illustratorで手書き文字をパスに変換する方法とSVGの書き出し方
CND Kato

こんにちは、Webデザイナーの加藤です。
最近「手書き風デザイン」に携わる場面が立て続けにあり、実際の手書きに勝るもの無し!とペンを走らせました。
紙に書いたものをデータに変換する方法は様々あると思いますが、今回は私が実践したIllustratorを使用した手書き⇒パスデータ化の簡単なやり方をご紹介いたします!
写真を撮り、Illustratorに取り込む
写真はケータイのカメラで十分なので、サクっと撮ってPCに送りましょう。
画質自体の心配はありませんが、下地はできるだけ無地をチョイスします(補正がラクになる為)
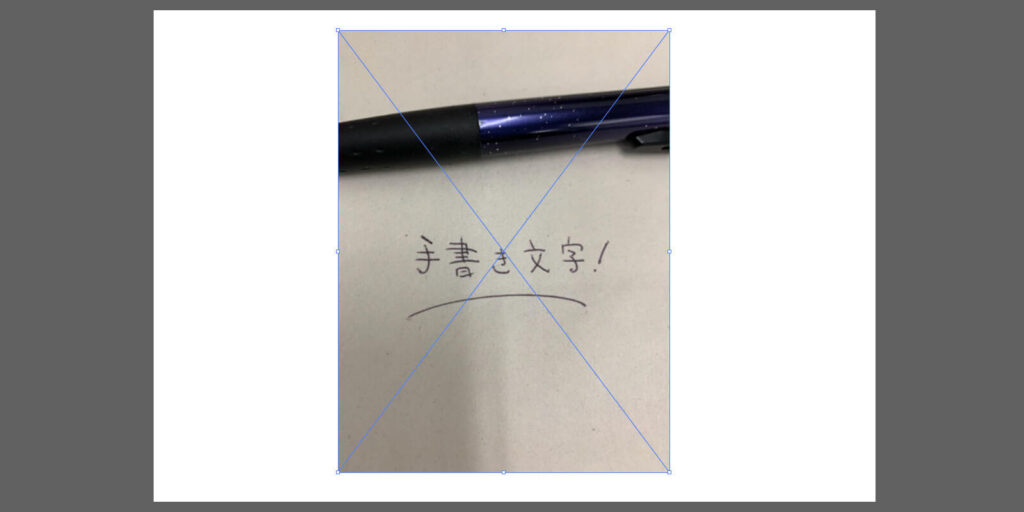
送った写真画像はIllustratorで新規ドキュメントを立ち上げ、メニュー内「ファイル」⇒「配置」から読み込みます。
 ※お見苦しい字ですみません!!
※お見苦しい字ですみません!!
Illustratorでトレースからパス化
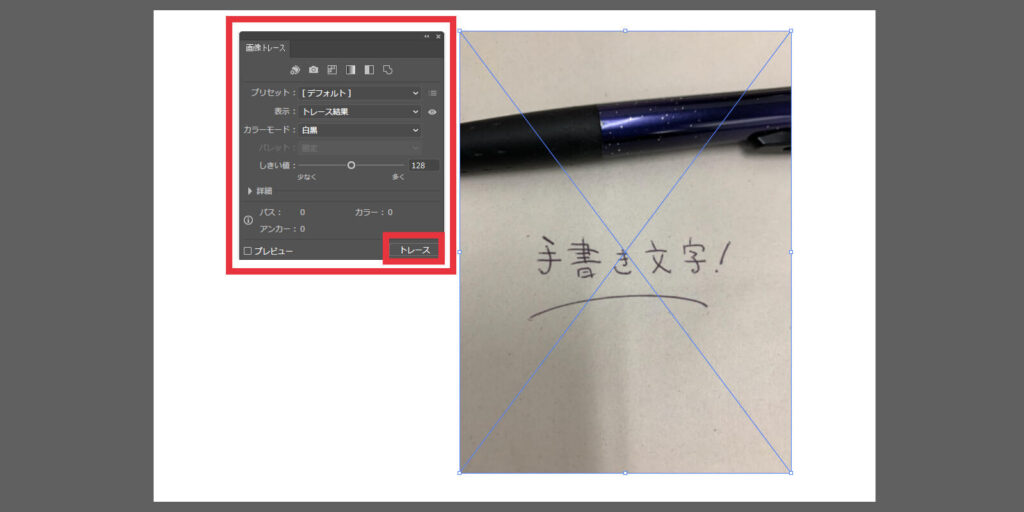
メニュー内「ウィンドウ」⇒「画像トレース」を選択すると画像トレースパネルが立ち上がります。

パネル内右下の「トレース」をクリックすると

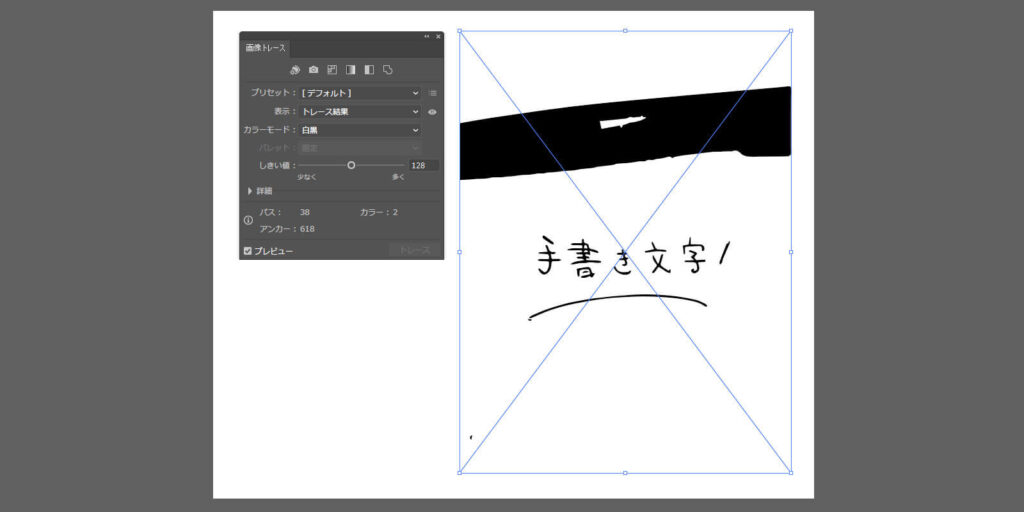
写真が白黒でトレース化されます。
※トレースボタンが非アクティブ状態になったと思います。
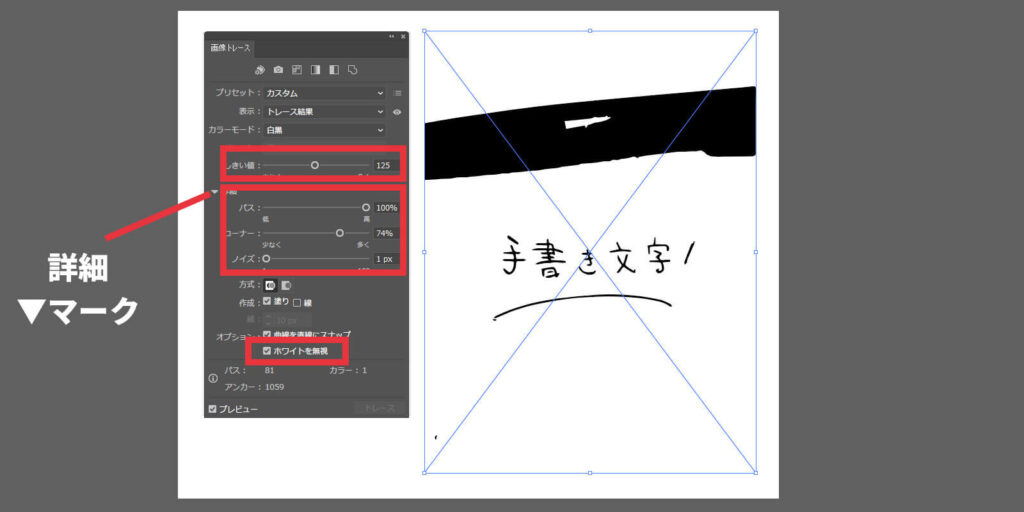
この状態で画像トレースパネル内「詳細」の三角アイコンをクリック。

プルダウンで詳細設定が出てきます。
主に、「しきい値」「パス」「コーナー」「ノイズ」の数値を左右に振り、手書き感の仕上がり調整を行います。(photoshopでいう色調補正的な項目です)
※この際「ホワイトを無視」にチェックを入れておいてください。
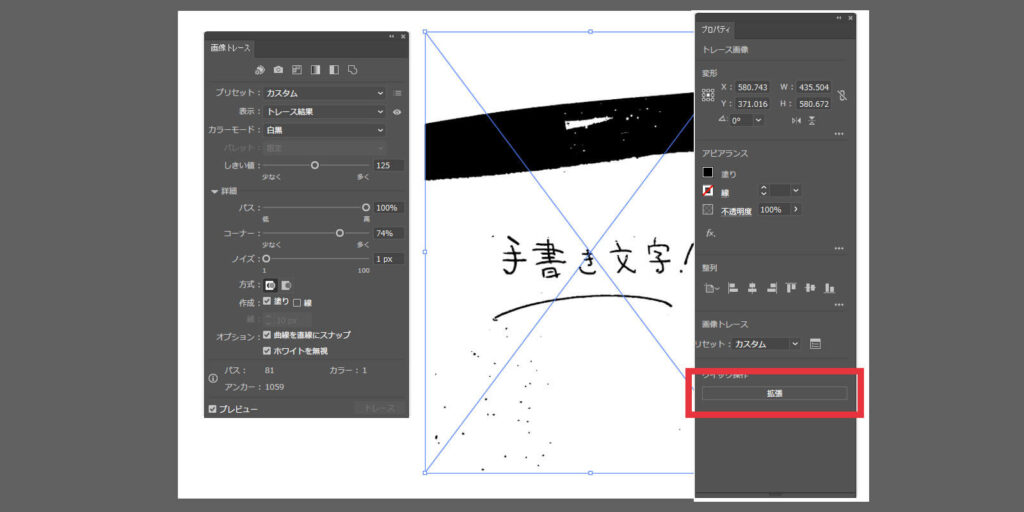
調整が完了しましたら、メニュー内「ウィンドウ」⇒「プロパティ」で立ち上がったプロパティウィンドウ内の「拡張」をクリック。
※「拡張」ボタンが見当たらない時は下に隠れているときがあるので、プロパティパネルを縦に伸ばしてみてください。

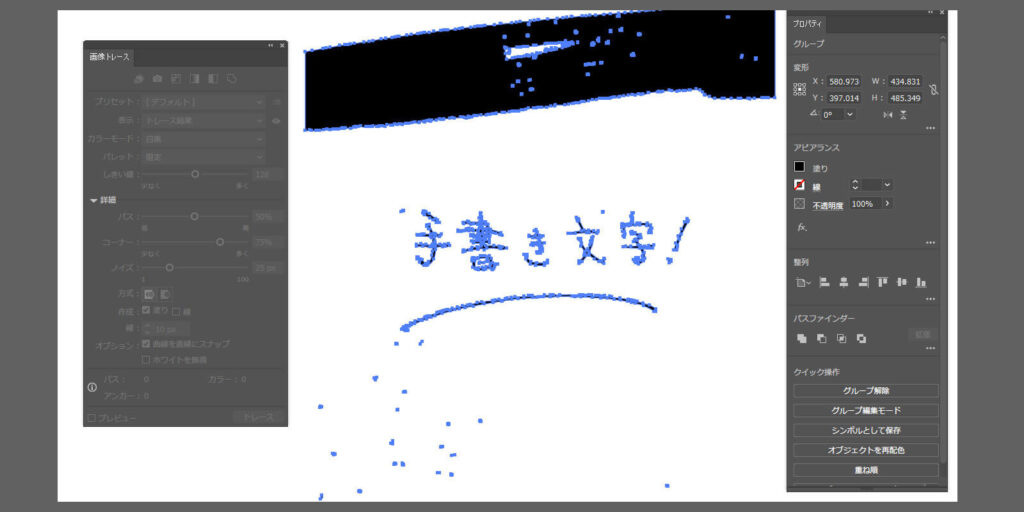
すると、

無事パス化されました!!
ついでにSVGデータとして保存しておくと便利
昔だと画像化するしかなかったパスデータも、近年ではSVGによる鮮明なWeb表現だったりjqueryを使ったアニメーションなど使いどころが様々あります。
コーディングの際にすぐ使えるよう、SVG化しておくことをオススメいたします。
※カラーモードを「CMYK」で作業しがちですが、念のため「RGB」で作業を行ってください。
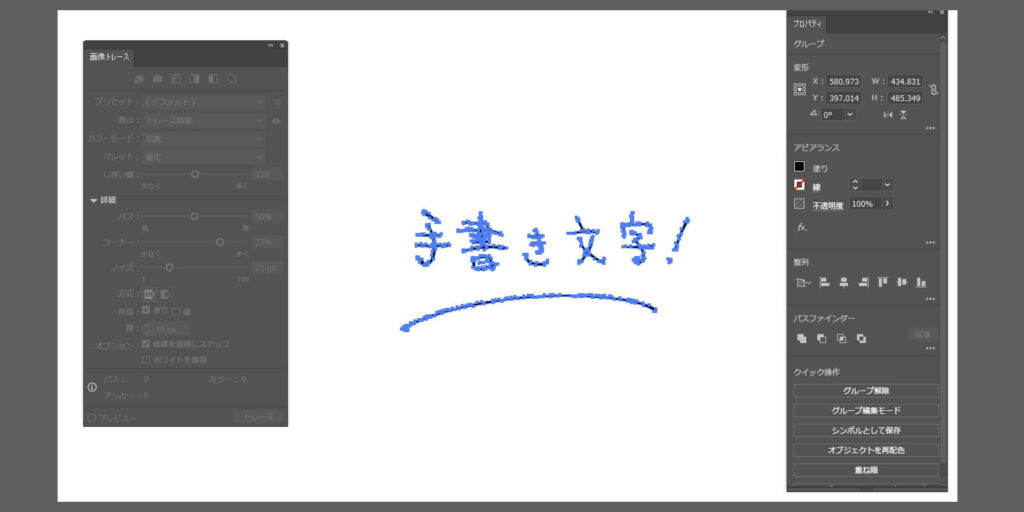
①該当パス以外の余計なオブジェクトデータを削除
 ※パス化されていたペンや影・紙の点々などを削除します。
※パス化されていたペンや影・紙の点々などを削除します。
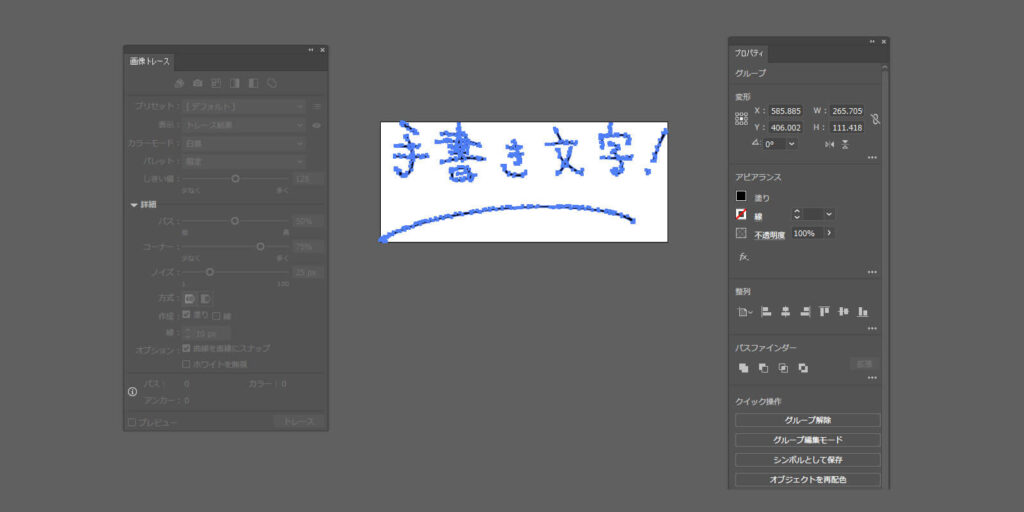
②メニュー「オブジェクト」⇒「アートボード」⇒「オブジェクト全体に合わせる」
 アートボードがオブジェクトに吸着し、サイズが最適化されます。
アートボードがオブジェクトに吸着し、サイズが最適化されます。
③メニューから「別名で保存」⇒ファイルの種類で「SVG」を選択して「保存」
※単純に表示させるだけならオプション周りはそのままでOKだと思います。
まとめ
意外と忘れがちな工程だったので、自分への振り返りの意味も込めてご紹介させていただきました。
使いどころを間違わなければ、手書きオブジェクトはとても良いスパイスになってくれます。
ありもののフォントやペンマウスでは出しづらい「味」をお求めの際には、生の手書きデータをオススメいたします!
弊社では手書きに限らず様々なデザインの実績がありますので、Webデザインでお悩みのことがあればお気軽にご相談ください!


