Illustratorでテクスチャ効果
CND IWANO

イラストやデザインの制作等でよくお世話になっているAdobe Illustrator。
Illustratorでは基本的にベクターデータ(点と線で構築された平面的な画像)を作成するのが主で、直接生っぽい描画を作成するのには比較的向いていない(できないとは言わない)……のですが、先日そんなIllustratorで「平面的なイラストに手書きの水彩っぽい効果を出したい」との相談を受け、その際Illustrator上で比較的無理なく再現可能な「生っぽい質感を出す」手段を提出したので、備考録としてブログにも残しておきます。
下準備

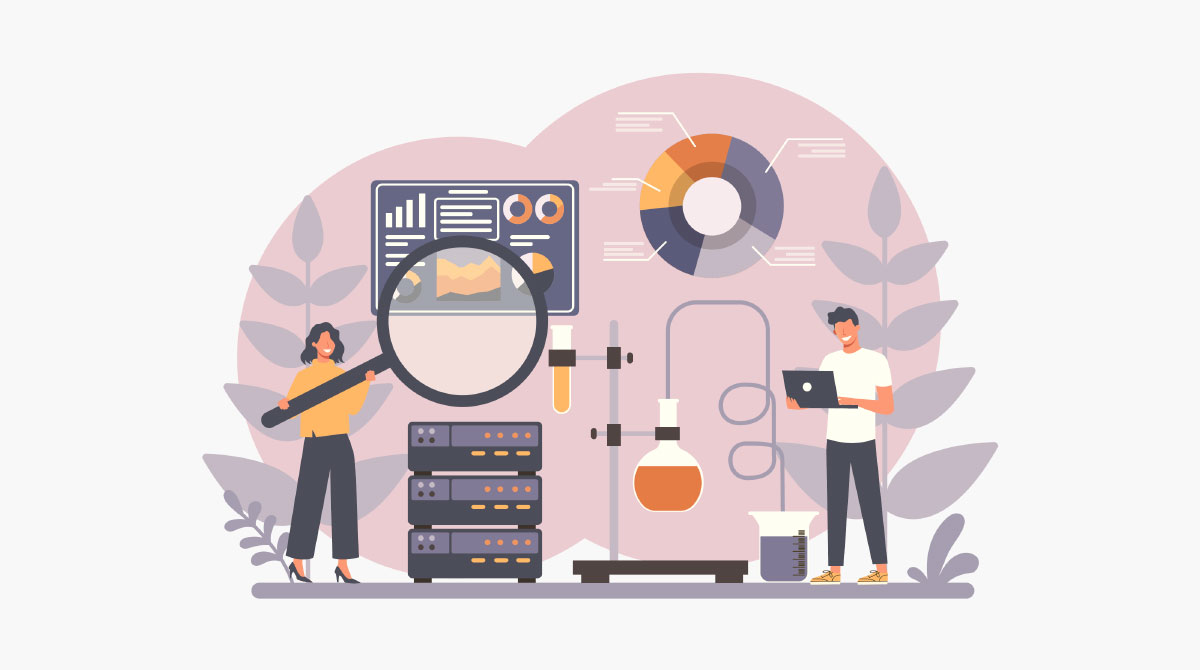
まずIllustratorで作られた普通の(平面的な)元絵を用意します。
今回はこの絵に「テクスチャを被せる」方法で水彩っぽい効果を施していきます。

一番簡単なのは、Photoshop等のレタッチソフトと連携する事です。精細な生っぽい描画をレタッチソフトでサポートし、これをIllustratorのデータと組み合わせるという単純な手法です。
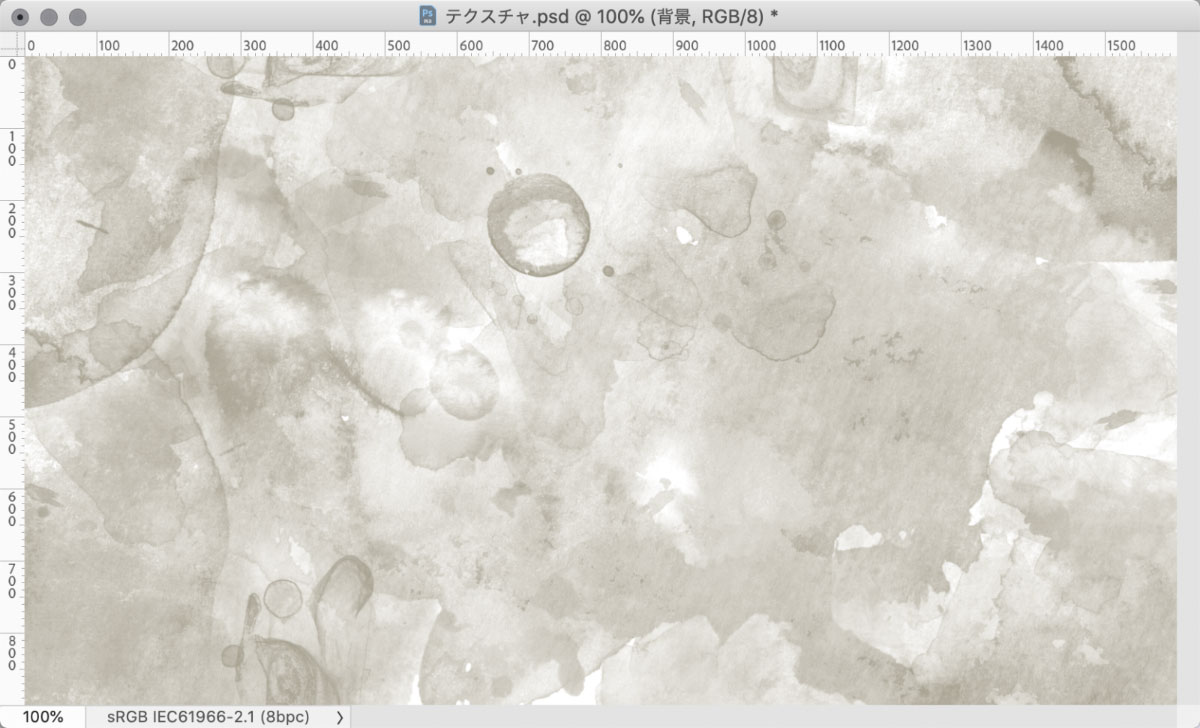
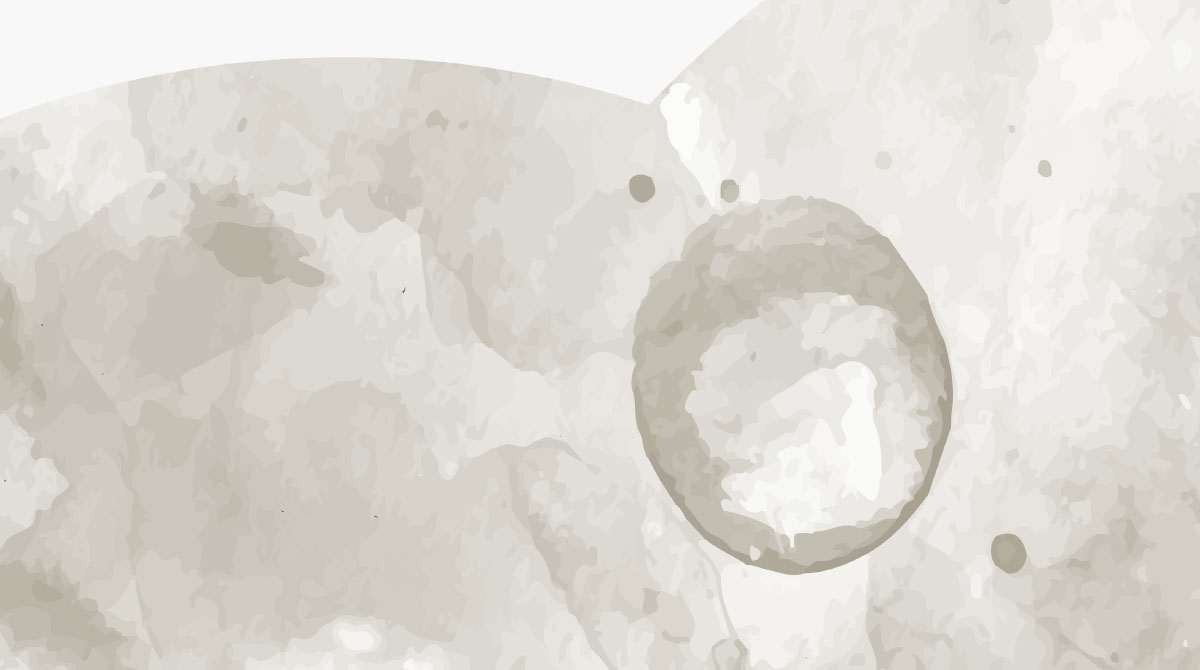
まず一例として、水彩画っぽい雰囲気を出すためのテクスチャ(筆の効果)画像を上記のように制作し、画像(ビットマップ)データとして保存します。白黒にちょっとだけ暖色を混ぜた色合いが馴染みやすいので個人的にオススメです。
テクスチャを重ねる

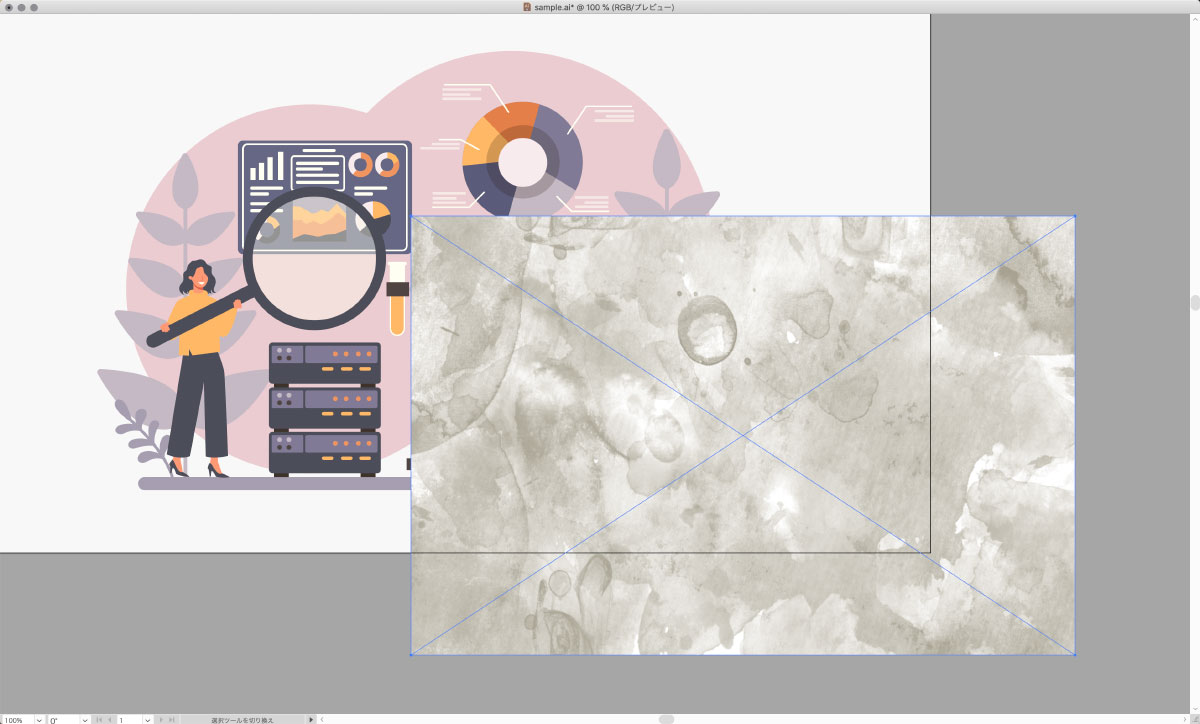
作った画像データをそのままIllustratorのデータの上に「配置」します。
配置した画像は、クリッピングマスクをかけたり描画モードを変更(乗算・焼きこみカラーあたりがオススメ)したりして、イラストの上にピッタリ重ねます。

配置した画像データを調整して重ねて、こうなりました。

拡大するとこんな感じですね。
平面的なイラストにふんわりと水彩っぽい効果が加わり、直接紙に描いたような雰囲気が出ました。テクスチャって大事ですね!
ただ、この方法だとテクスチャ用の画像データを一緒に保存する必要があり、これらすべてを純粋なベクターデータとして扱うことができません。
他のアプリケーションにデータを持っていく際など、すべてをベクターデータとして処理できたほうが都合が良い場合もあるでしょう。
テクスチャもベクターデータ化する
ならば、次は配置した画像もベクターデータに変換してしまいましょう。
今の時代、全部Illustrator内で処理できます(昔は……とか言い出すのはやめにしましょう)。

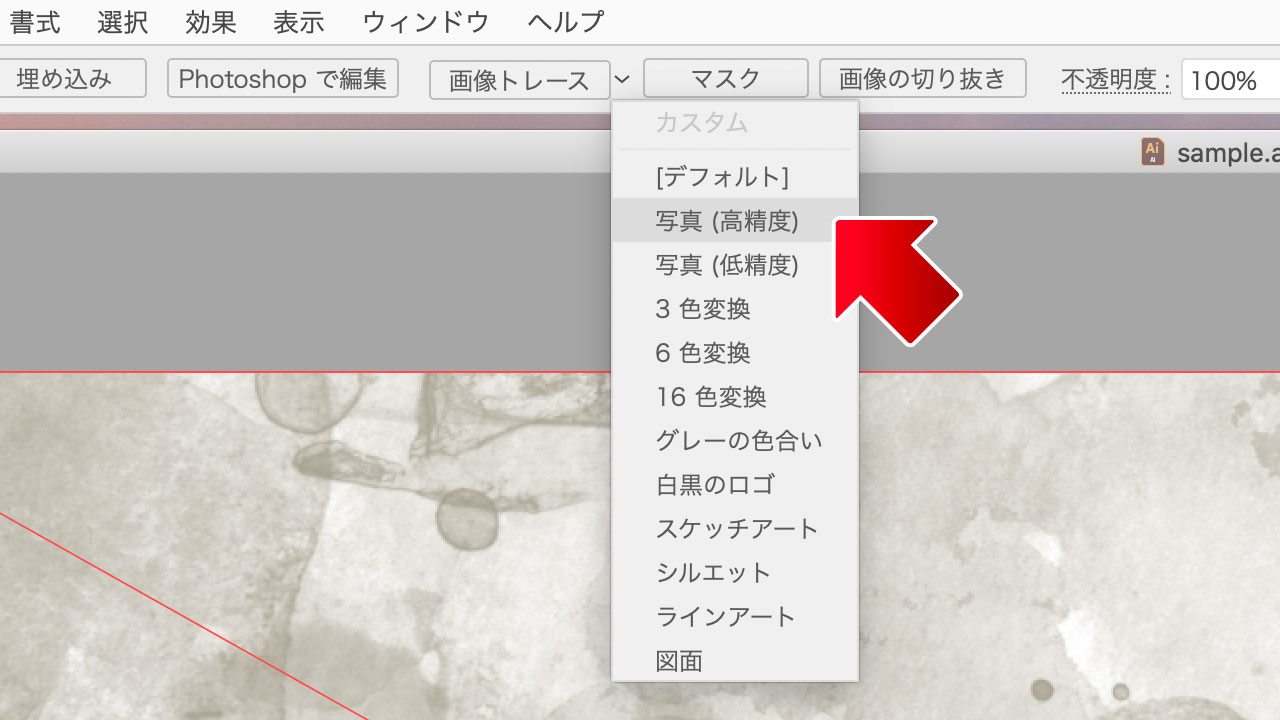
配置した画像に「画像トレース > 写真(高精度)」を適用します。ベクター化の変換にかなり時間がかかりますが、しばらくお待ちください。
※データが重いと感じたら高精度でなくても良いですが、精度は下がります。

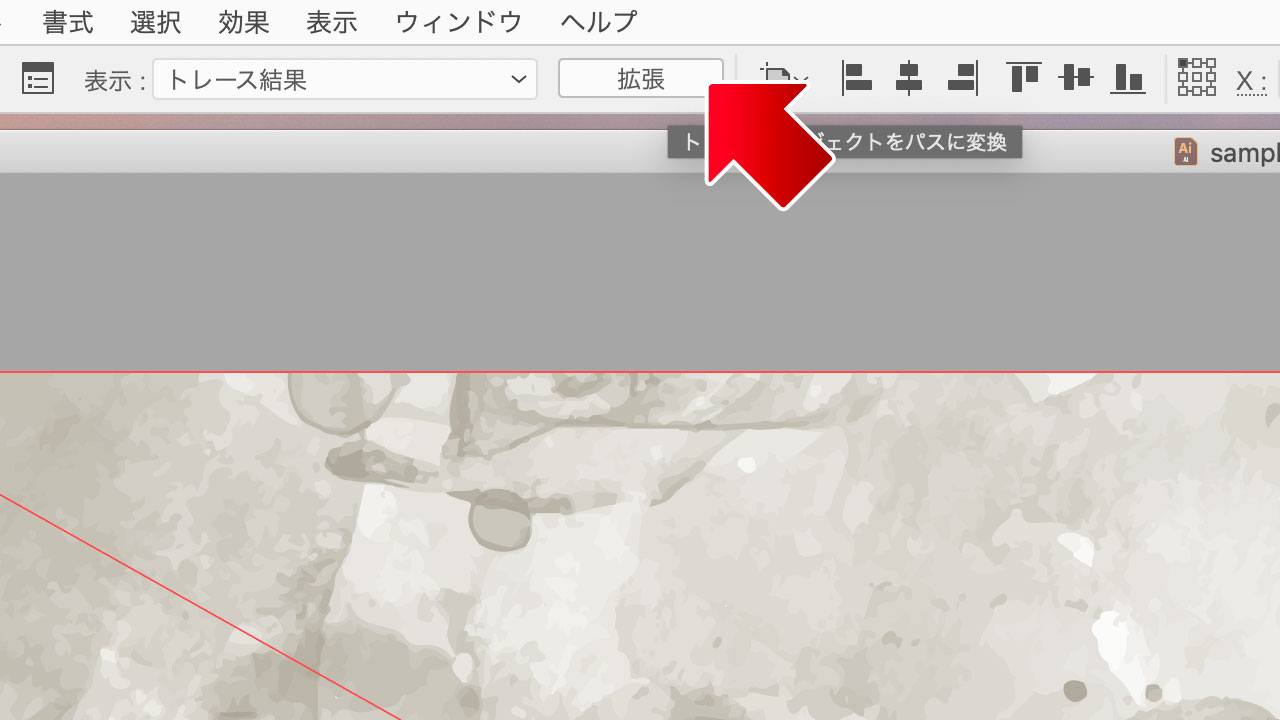
変換作業が完了したら「トレース結果 > 拡張」で変換結果を確定します。

これで画像データがベクターデータへ変換されました。

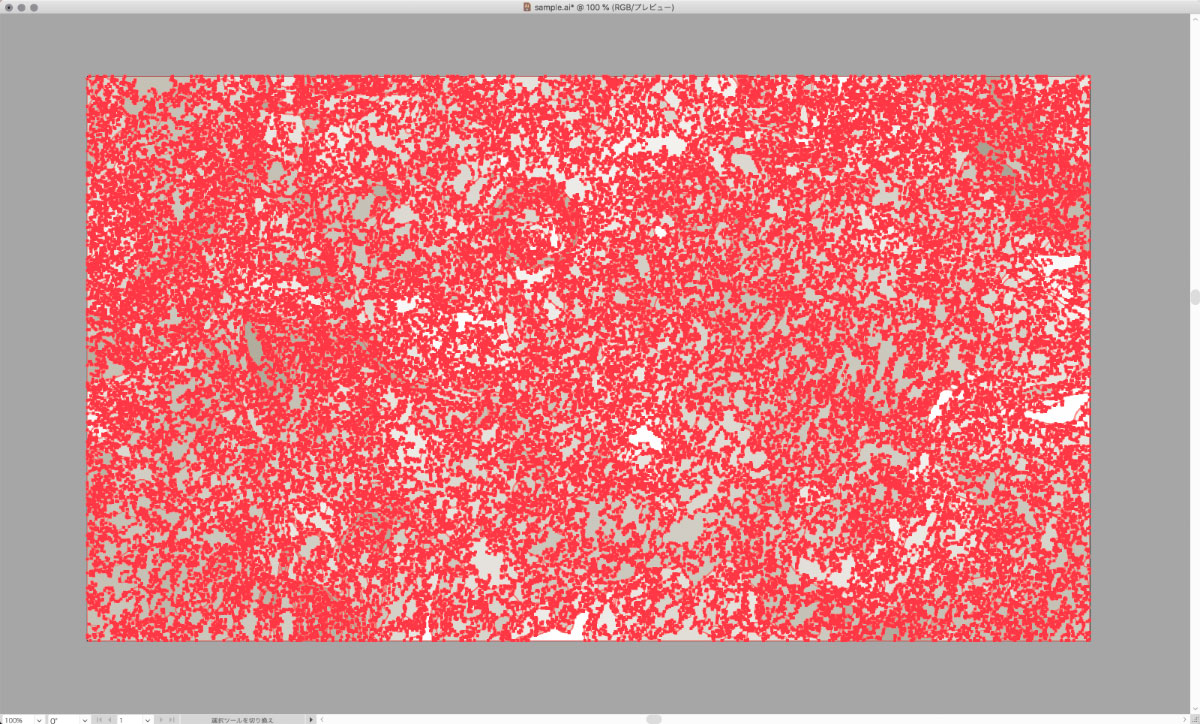
変換された画像を拡大するとこんな感じです。ベクターデータ化されて精細な描画は失われましたが、これでイラストとまとめて純粋な1つのIllustratorファイルとして処理できるようになります。
ただ、この場合は見た通り細かいパスデータの集合になるため表示や処理が重くなり、ファイルサイズも増大します。そのあたりはご注意を。

というわけで、できるだけ深いことを考えずにIllustrator上でポンとテクスチャ効果を表現する方法でした。
個人的にはフラットなイラストはそのまま使ってシンプルに仕上げるほうが好みなのですが、時にはもうひと手間加えて厚みを出したいケースもあるので、状況に応じて色々使っていきたいところです。
おまけ

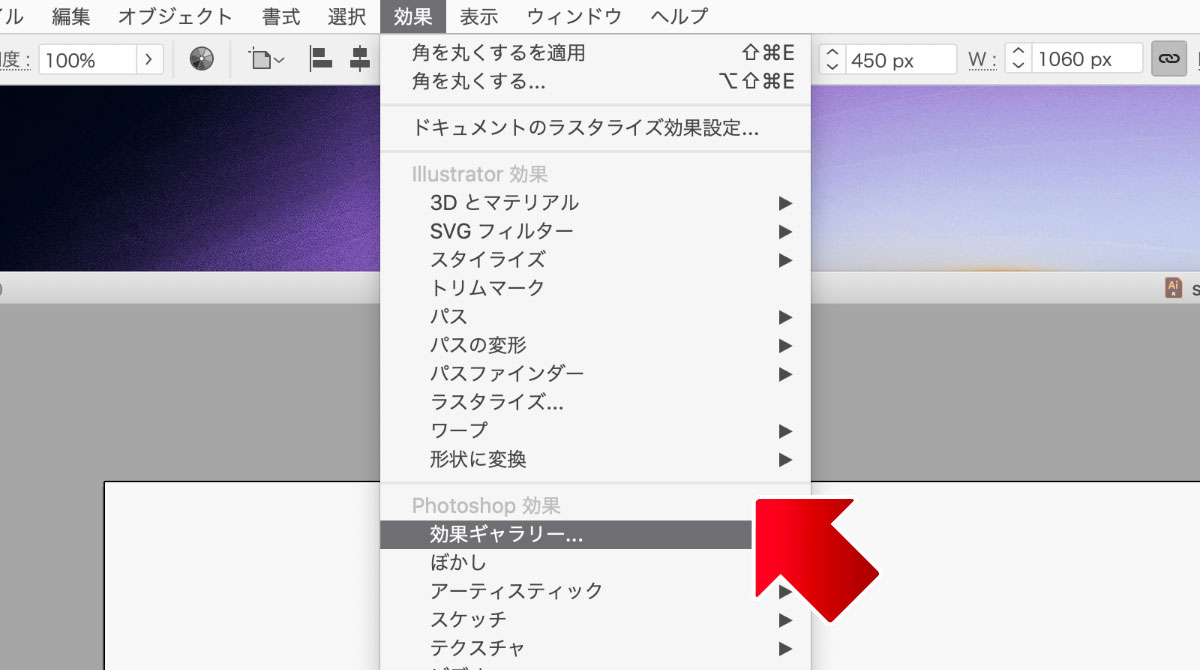
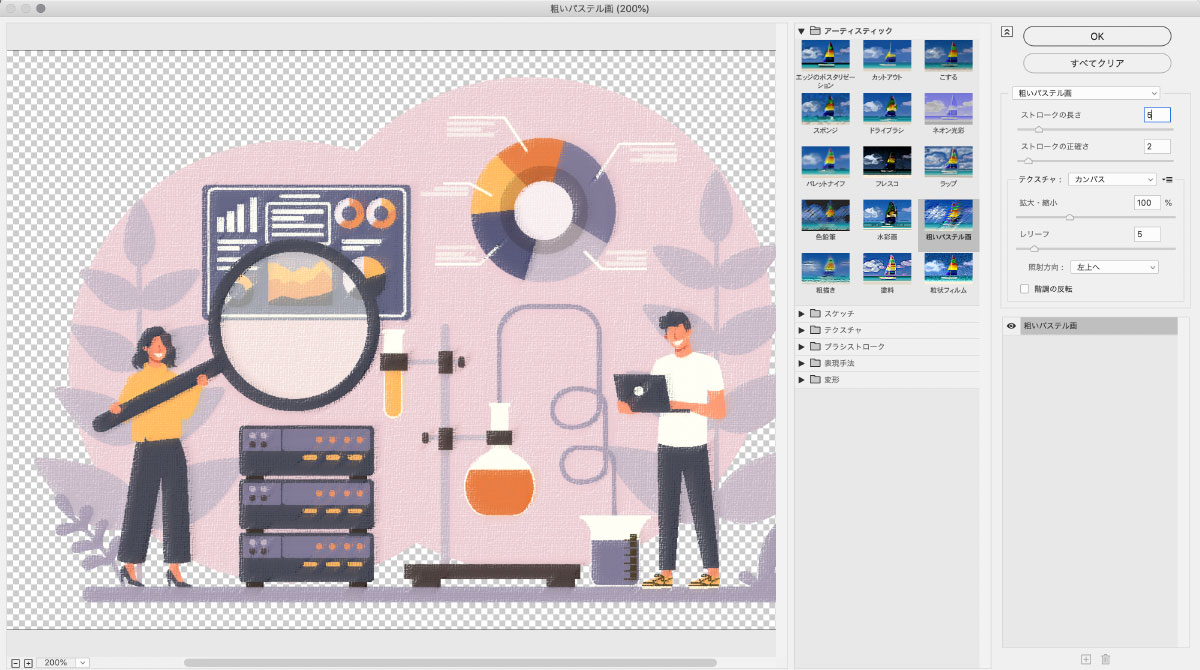
Illustrator内の「Photoshop効果」を使うと、ベクターデータ自体に直接Photoshop内の処理と同様の加工効果を施すことができます。

ただ、Photoshop効果はWebで使うデータとしてはあまり適さない(解像度が固定されるなどアレコレが引っかかる)のでオススメはしません。
ベクター処理をあきらめて直接Photoshopに持っていくほうがまだキレイに加工できてマシだと思います。


