【2022年春版】印象的な横スクロールを取り入れたWebサイト10選
CND Kimura

こんにちわ。デザイナーの木村です。
最近参考サイトを探していると、スクロール中に急に背景の色が変わったり、急にフォントや画像が巨大化したり、「お〜!」と声を出しそうになるサイトが増えてきました。
「動くから良い」という訳ではないのですが、注目して欲しいコンテンツにこういったアニメーションを入れる事によって、ユーザーに見逃される可能性はグッと下がると感じます。
通常Webサイトは上から下に「縦」に閲覧する事がほとんどですが、最近では横スクロールを上手に入れたサイトも現れてきました。中でもページ全体を横に移動させるのではなく、部分的に横スクロールを織り交ぜる「ちょい横スクロール」タイプのサイトが気になって仕方がないので、ドカンと10サイト紹介させていただきます。(10にするの大変だった!)
それぞれ私の感想も添えてますが、サイトを見た方が手っ取り早いです。urlから覗きに行ってみてください。
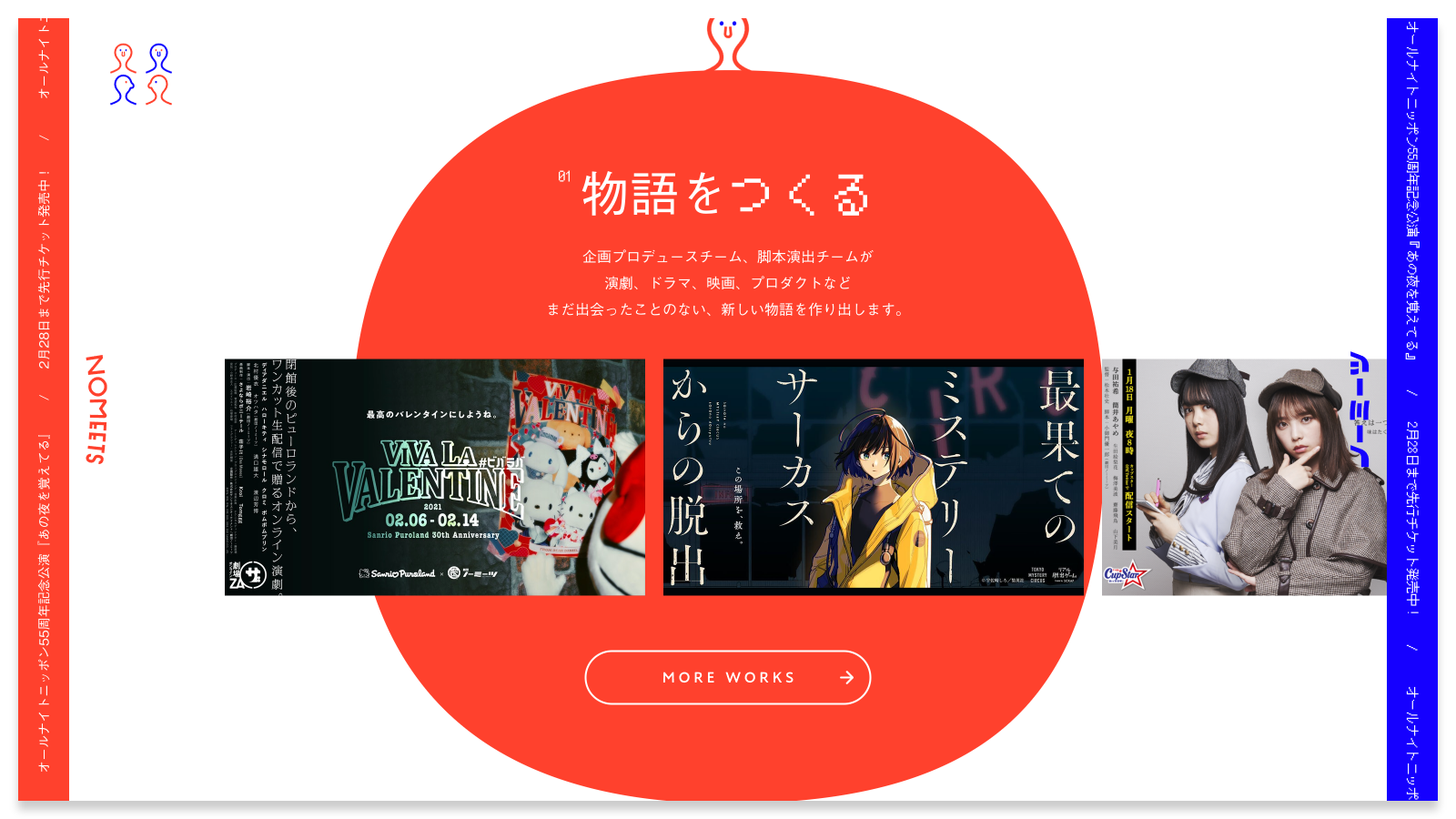
ノーミーツ 参照元:https://no.meets.ltd/
参照元:https://no.meets.ltd/
実績を4件横にスクロールさせる一番ベーシックなタイプ。一覧系は横に矢印がついてて押すと右に一個ずつスライドさせる事が多い部分ですが、件数絞って一気に見せる意味ではこの方法はいいですよね。よく考えたら律儀に矢印ポチポチ押す人も少ないか…現代人は忙しいし。
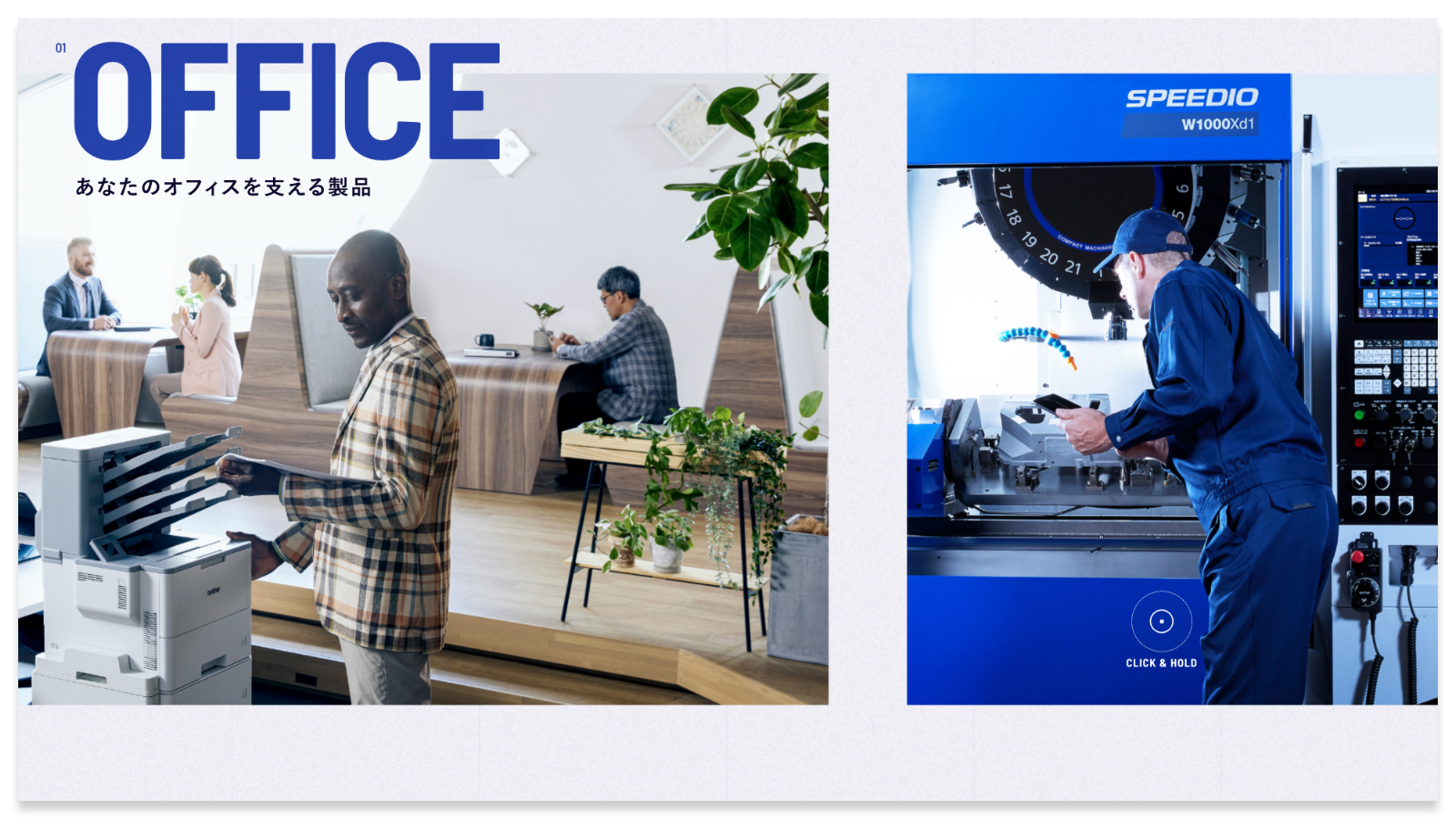
brother 参照元:https://global.brother/ja/digest
参照元:https://global.brother/ja/digest
製品紹介部分の大きい写真がグイングインと横に流れてとにかく迫力がすごいです。詳細に飛ぶためにはクリックではなく長押しで遷移!PCで長押し始めて見た!横スクロール関係ないですけど遷移後のページの画面の切り替わりとか映画みたいだし是非体験してほしいです。
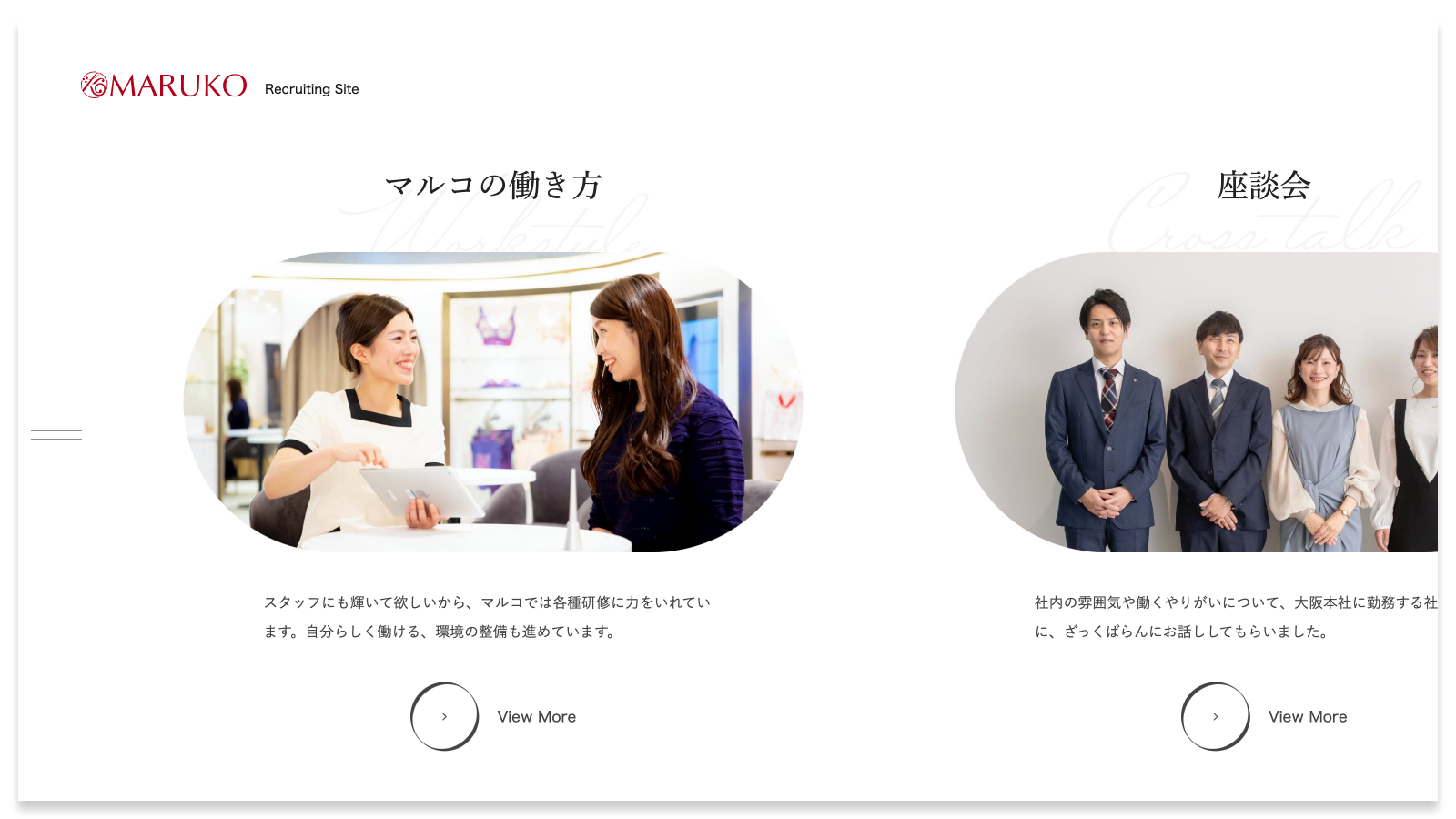
マルコ株式会社 リクルートサイト 参照元:https://www.maruko.com/corp/recruit/
参照元:https://www.maruko.com/corp/recruit/
自社を紹介するコンテンツに横スクロールを取り入れています。サイト全体的に全て四角で区切るようなレイアウトなのですが、この部分だけ画像に丸みを持たせる事でより親しみや優しい印象を与える気がしました。さりげない動きや色使いって大事だなと考えさせられます……
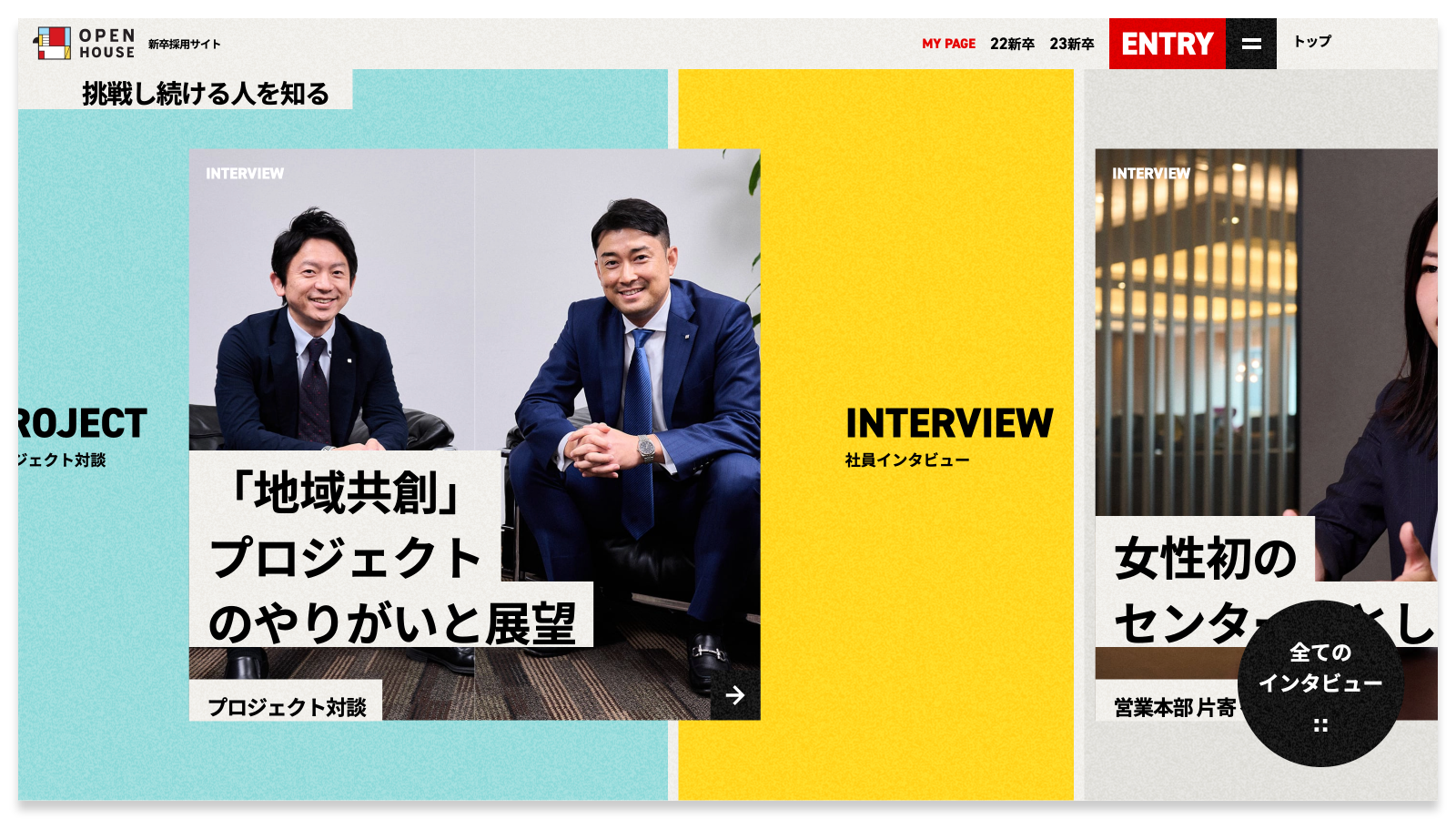
株式会社オープンハウスグループ 新卒採用サイト 参照元:https://recruit.openhouse-group.com/new-graduate/
参照元:https://recruit.openhouse-group.com/new-graduate/
力強く元気な印象を与える採用サイト。人物にスポットを当てたコンテンツに横スクロールを取り入れているのですが、ついに横パララックスの登場です。背景と微妙にズラすことで手前の写真だけでなく企業の「色」の印象も残す効果もあると感じます。すごい!
株式会社 彩匠堂 参照元:https://saisyoudo.co.jp/
参照元:https://saisyoudo.co.jp/
企業の特徴を印象的なイラストで紹介しています。イラスト自体にもさりげなくアニメーションが入っていて、漫画を読む感覚に近いなと感じました。イラスト描けるようになりたい……
株式会社 ナリス化粧品 参照元:https://3dsphere.jp/
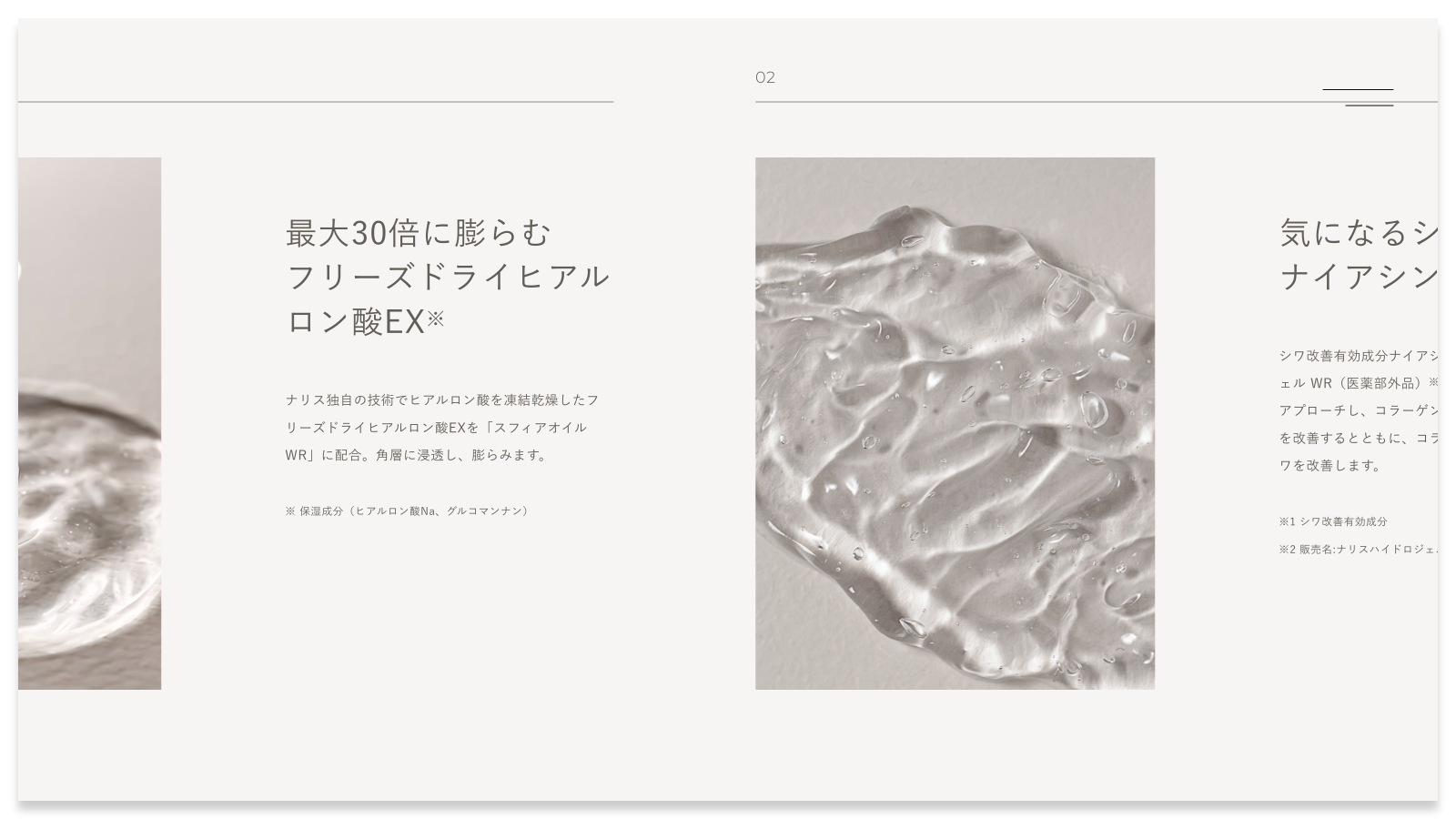
参照元:https://3dsphere.jp/
製品の特徴部分に横スクロールを取り入れ、高画質の綺麗な写真と説明文が横に流れます。微妙に写真が歪みながら動くので、ヒアルロン酸のジェルっぽさも出てて素敵だな〜と感じました!
casa angelina 参照元:https://www.casangelina.com/
参照元:https://www.casangelina.com/
このサイトでは体験できる施設の写真を縦横交互に使用してますが、ギャラリー系の部分を横スクロールにする場合は写真の画角を気にしないでいいかもしれないですね。いろいろなサイズがズラッと並んでると面白そうです。
UTグループ株式会社 参照元:https://www.ut-g.co.jp/
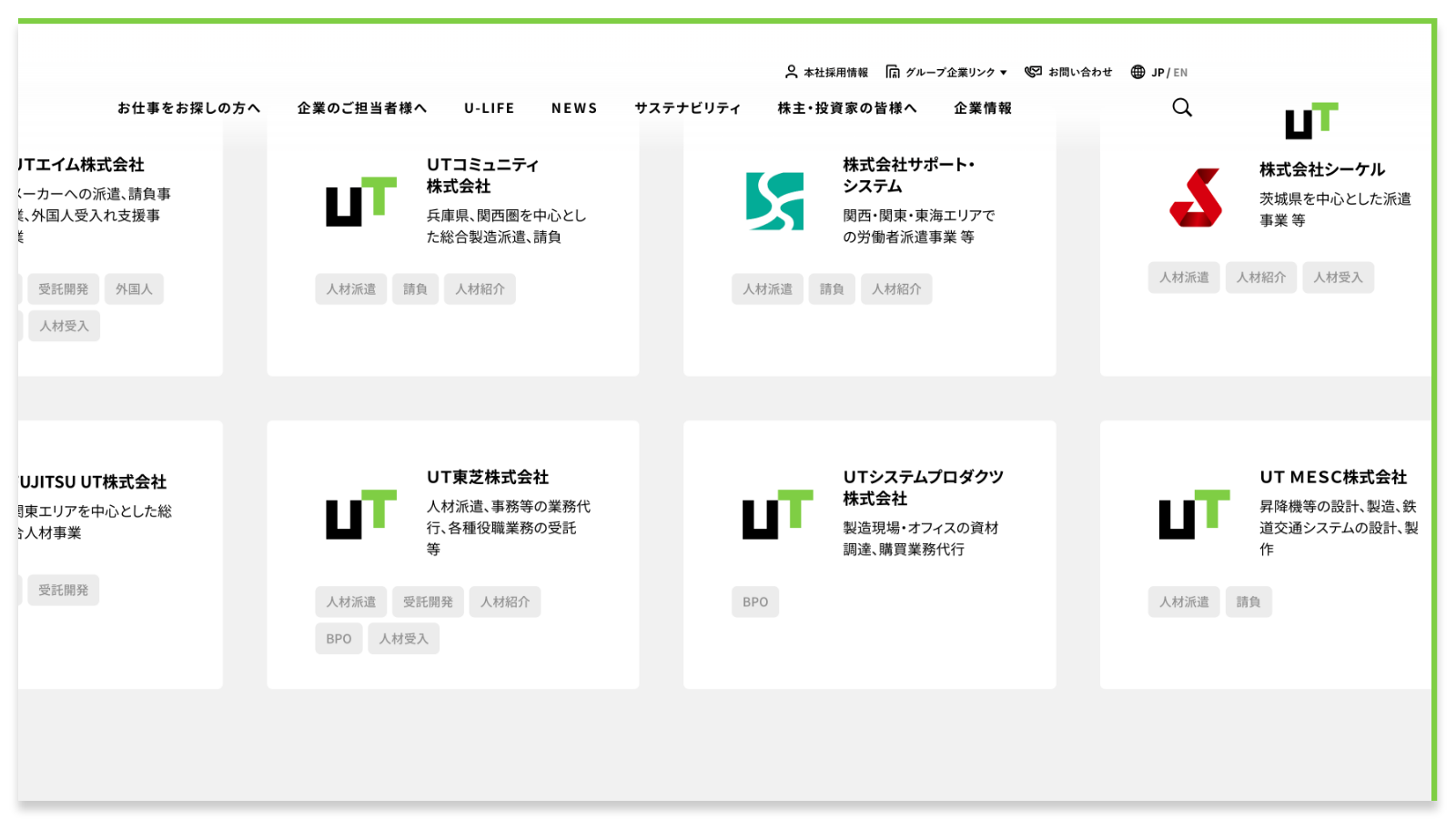
参照元:https://www.ut-g.co.jp/
このサイトではグループ企業を一気に横スクロールで紹介しています。数は多いけど紹介したいコンテンツって意外とありますよね、提携企業のロゴとか支店とか。小さすぎるとよくわからないし、ある程度の大きさでこうやって横スクロールで一気に見せるの良いなと感じました。
physioasten 参照元:https://www.physioasten.at/
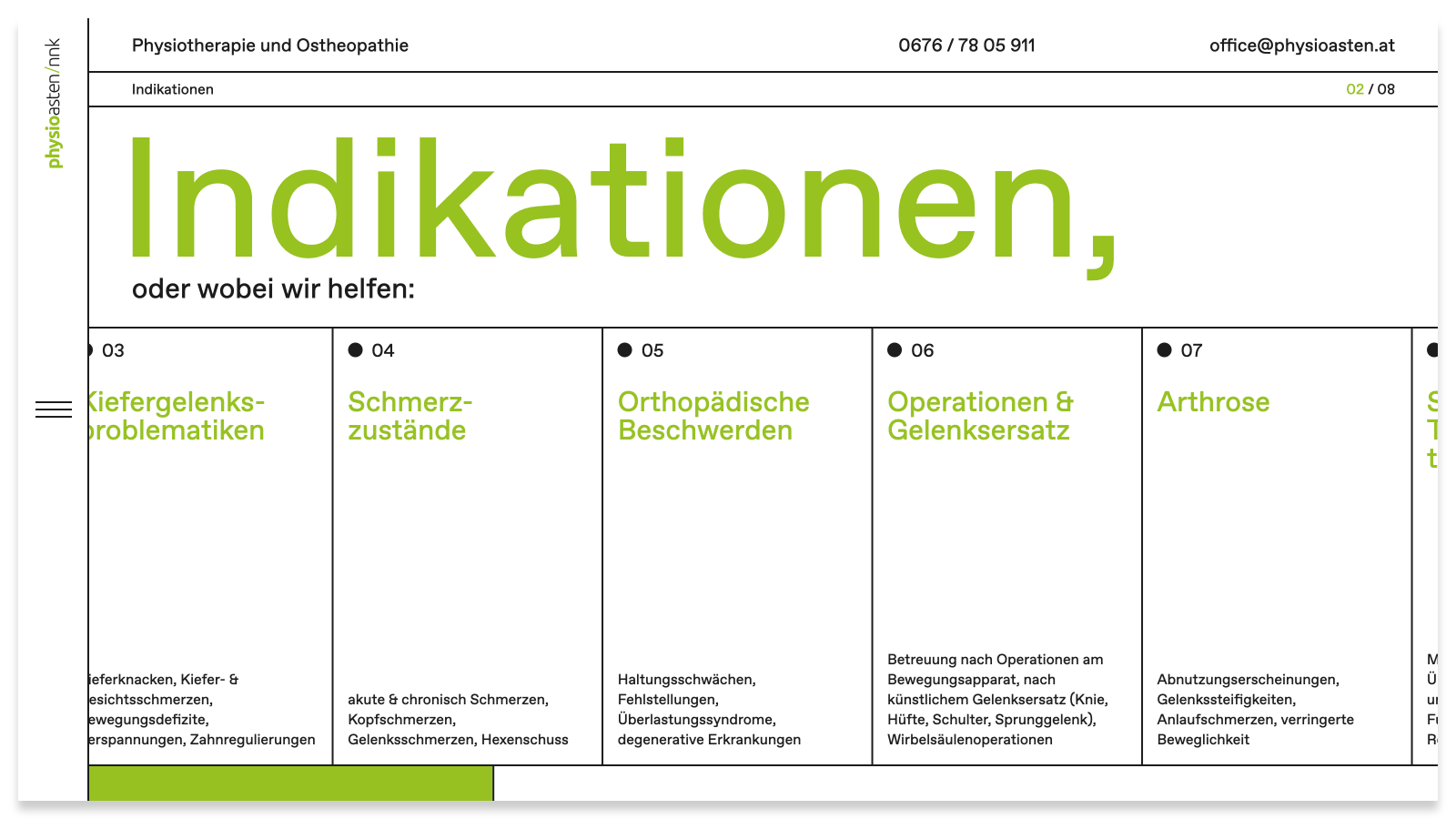
参照元:https://www.physioasten.at/
(多分)オーストリアあたりの整体系のサイト。(多分)痛みの種類の一覧部分に横スクロールを取り入れているのですが、下部の緑のバーがプログレスバーのように右にグーンと伸びてくるのでいつ終わるのかがわかります。「いつ終わるか」は意外と大事ですよね。現代人は忙しいし。
株式会社リネアワークス 参照元:https://lineaworks.jp/
参照元:https://lineaworks.jp/
最後に紹介するのは横スクロールの究極です。テキストのみ!トップページ全体が必要最低限の情報で構成されており、それぞれのブロックで異なるアニメーションを取り入れているのですが、シンプルだからこそこういった動きが余計印象的に見えるんだろうなと感じます。普段文字を大きくしたり画像を入れたりする事で目立たせようとしてしまいがちですが、サイトの世界観に合わせた目立たせ方を追求する事が大切だなと思いました。頑張ろう……
まとめ
横スクロールだけでなくアニメーションとは手段であって目的ではないと感じます。「こういう動きのサイトをつくりたい!」と思っても、意外とそれはサイトの目的がボケてしまったり結局わかりづらくなってしまう事もあるので、目的に合った効果的なアニメーションを考えていきたいですね。頑張ろう世の中のデザイナー(時代に取り残されないように)


